html怎样设置按钮大小
html设置按钮大小的方法是直接给input元素添加宽、高,代码为【<input type="submit" value="确定" style="width:100px;height:60px">】。

本教程操作环境:windows7系统、html5版,DELL G3电脑。
html设置按钮大小的方法:
html中设置按钮的大小:可直接给input元素添加宽、高,具体代码如下:
<input type="submit" value="确定" style="width:100px;height:60px">
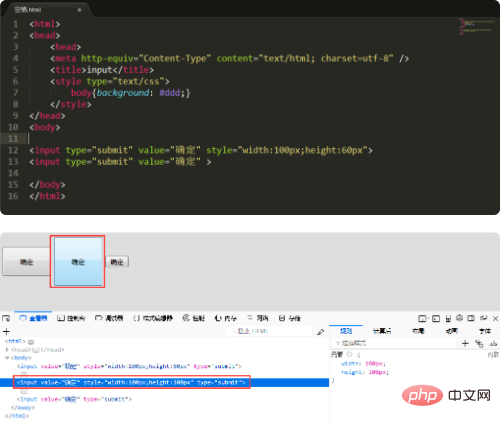
下面是未设置input按钮大小和设置了按钮大小的对比效果:

html中的表单input元素是内联块状元素,既可以与其它元素在同一行,又可以设置自身的宽度和高度。
如果按照上述方法设置input按钮大小(宽、高),却仍未达到改变input按钮的效果,可检查html中的代码是否有误或者与其它代码相冲突。
拓展资料:
input中的type 属性规定了input 元素的类型,其中属性值submit,定义提交按钮,提交按钮会把表单数据发送到服务器。
<input type="button" /> 定义可点击的按钮,但没有任何行为。button 类型常用于在用户点击按钮时启动 JavaScript 程序。
例子:

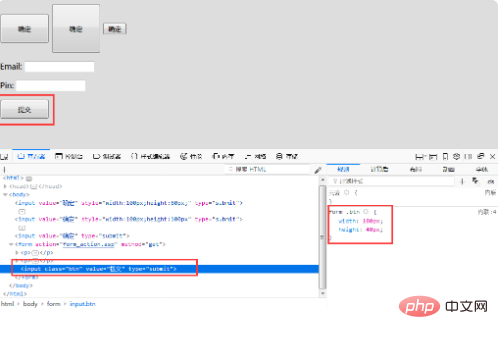
效果

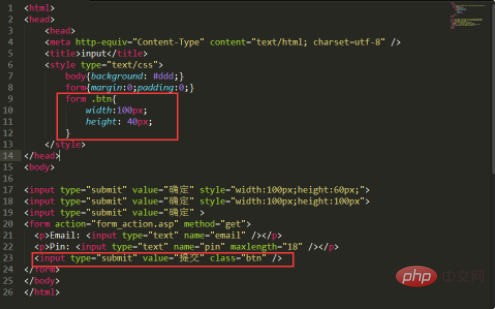
源代码:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>input</title>
<style type="text/css">
body{background: #ddd;}
form{margin:0;padding:0;}
form .btn{
width:100px;
height: 40px;
}
</style>
</head>
<body>
<input type="submit" value="确定" style="width:100px;height:60px;">
<input type="submit" value="确定" style="width:100px;height:100px">
<input type="submit" value="确定" >
<form action="form_action.asp" method="get">
<p>Email: <input type="text" name="email" /></p>
<p>Pin: <input type="text" name="pin" maxlength="18" /></p>
<input type="submit" value="提交" class="btn" />
</form>
</body>
</html>相关学习推荐:html视频教程
以上就是html怎样设置按钮大小的详细内容,更多请关注自由互联其它相关文章!
【本文转自:香港服务器 http://www.1234xp.com 复制请保留原URL】