html怎么设置颜色渐变
html设置颜色渐变的方法:首先创建一个HTML示例文件;然后使用div标签创建一个模块;接着在css标签内通过“id(colorchange)”来设置div样式;最后通过linear-gradient属性设置div的背景颜色渐变效果即可。

本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
新建一个html文件,命名为test.html,用于讲解css如何实现颜色的渐变。

在test.html文件内,使用div标签创建一个模块,用于设置渐变颜色。

在test.html文件内,设置div标签的id属性为colorchange,主要通过该id来设置div的css样式。

在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
【推荐学习:HTML视频教程】

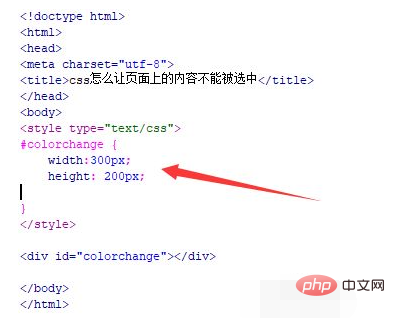
在css标签内,通过id(colorchange)来设置div的样式,设置div的宽度为300px,高度为200px。

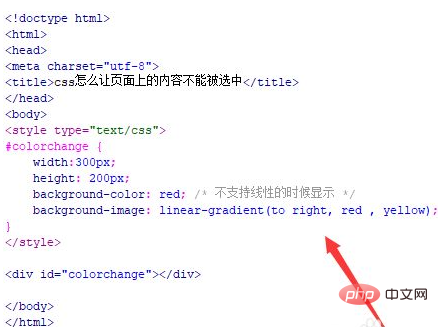
在css标签内,再在background-image属性中通过linear-gradient设置div的背景颜色从左至右(to right),由红色(red)渐变至黄色(yellow)。

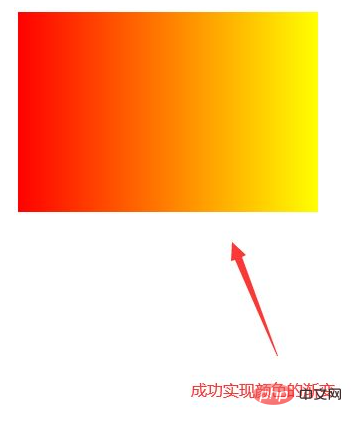
在浏览器打开test.html文件,查看实现的效果。

以上就是html怎么设置颜色渐变的详细内容,更多请关注自由互联其它相关文章!
【文章出处:香港站群多ip服务器 http://www.558idc.com/hkzq.html提供,感恩】