如何设置html字体大小
html字体大小的设置方法:1、在font标签中使用size属性设置,语法“<font size="值">”,随着size的值越大,显示的字体就会越大;2、使用“font-size”属性,语法“font-size:值”,值越大,字体就越大。

本教程操作环境:windows7系统、CSS3&&HTML4版、Dell G3电脑。
在HTML中,通常使用font标签来设置字体的样式,而用size属性来设置字体大小
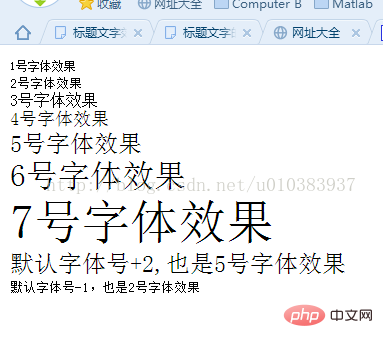
如下图所示:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"/> <title>设置不同文字大小</title> </head> <body> <font size="1"> 1号字体效果</font><br/> <font size="2"> 2号字体效果</font><br/> <font size="3"> 3号字体效果</font><br/> <font size="4"> 4号字体效果</font><br/> <font size="5"> 5号字体效果</font><br/> <font size="6"> 6号字体效果</font><br/> <font size="7"> 7号字体效果</font><br/> <font size="+2"> 默认字体号+2,也是5号字体效果</font><br/> <font size="-1"> 默认字体号-1,也是2号字体效果</font><br/> </body> </html>

font-size 属性可设置字体的尺寸
该属性设置元素的字体大小。注意,实际上它设置的是字体中字符框的高度;实际的字符字形可能比这些框高或矮(通常会矮)。
各关键字对应的字体必须比一个最小关键字相应字体要高,并且要小于下一个最大关键字对应的字体。
<!DOCTYPE html> <html> <body> <p style="font-size:20px">文字</p> <p style="font-size:30px">文字</p> <p style="font-size:40px">文字</p> </body> </html>
![1618212639933188.png H@(K`9ZUL_}]HBN$6_ZT{6R.png](http://img.hwidc.net/html-1/1618212639933188.png)
推荐学习:html视频课程
以上就是如何设置html字体大小的详细内容,更多请关注自由互联其它相关文章!
【文章转自:游戏服务器 http://www.558idc.com/yz.html 复制请保留原URL】