html图片不滚动怎么设置
html设置图片不滚动的方法:首先新建一个html示例文件;然后在index.html中的<script>标签中输入代码为“background-repeat:no-repeat;”即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
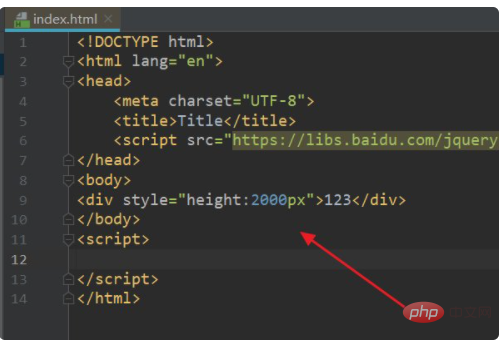
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

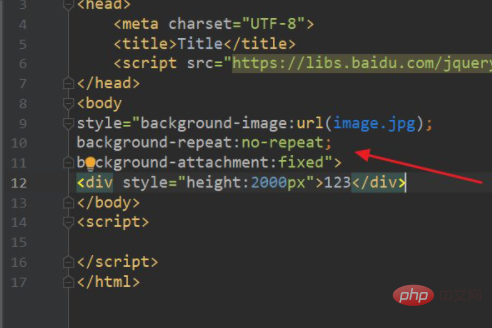
2、在index.html中的<script>标签,输入js代码:style="background-image:url(image.jpg);background-repeat:no-repeat;background-attachment:fixed"。

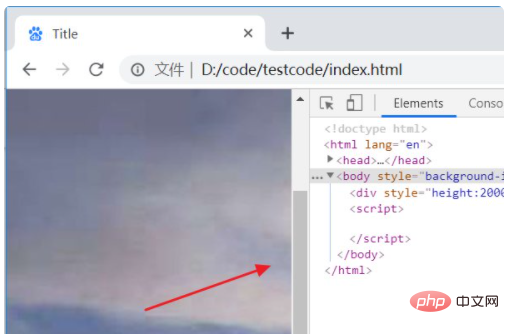
3、浏览器运行index.html页面,此时滚条拉动,页面内容能动,背景图片不动。

【推荐学习:HTML视频教程】
以上就是html图片不滚动怎么设置的详细内容,更多请关注自由互联其它相关文章!
【文章转自:新加坡服务器 http://www.558idc.com/sin.html 复制请保留原URL】