如何解决html打开乱码问题
html打开乱码的解决办法:首先打开相应的HTML代码文件;然后在head节点加入<meta>标签;最后把字符声明为UTF-8即可。

本文操作环境:Windows7系统、HTML5&&CSS3版,DELL G3电脑
HTML页面乱码的解决:
HTML文件乱码一般是因为编码格式不匹配造成的,比如:不同编码内容混杂、浏览器不能自动检测网页编码等等;但无论是哪种情况造成乱码,在HTML文件头中设置网页编码,匹配好编码格式就可。
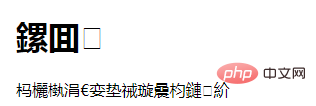
下面是一个中文乱码的html:
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果图:

HTML中的编码方式有三个:gb2312,gbk,utf-8;现在大部分浏览器默认编码的是utf-8。我们只需要把HTML编码方式设置为utf-8,就可以解决html中文乱码的问题。
解决方法:
在head节点加入<meta>标签,把字符声明为UTF-8
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
或者简写:
<meta charset="UTF-8">
解析:
● http-equiv="Content-Type"表示描述文档类型
● content="text/HTML;文档类型,这里为html,如果JS就是text/javascript,
● charset=utf-8 页面字符集,编码,eg:gb2312,iso-8859-1,utf-8
示例:
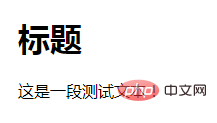
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
效果图:

推荐学习:《HTML视频教程》《css视频教程》
以上就是如何解决html打开乱码问题的详细内容,更多请关注自由互联其它相关文章!
【本文转自:香港服务器 http://www.1234xp.com 复制请保留原URL】