html5离线存储有哪些
html5离线存储有两种:1、localstorage(本地存储),通常用于静态资源(静态页面)的缓存;2、Application Cache(应用程序缓存),通常用于AJAX请求缓存,存储非关键性AJAX数据。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
离线存储技术
HTML5提出了两大离线存储技术:localstorage与Application Cache,两者各有应用场景;传统还有离线存储技术为Cookie。
(1)Application Cache(应用程序缓存):通常用于静态资源(静态页面)的缓存。
(2)LocalStorage(本地存储):通常用于AJAX请求缓存,存储非关键性AJAX数据。
而cookie只能保存一小段文本(4096字节);所以不能存储大数据,这是cookie与上述缓存技术的差异之一,而因为HTTP是无状态的,服务器为了区分请求是否来源于同一个服务器,需要一个标识字符串,而这个任务就是cookie完成的,这一段文本每次都会在服务器与浏览器之间传递,以验证用户的权限。
所以Application Cache的应用场景不一样,所以使用也不一致。
什么是Application Cache
HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用。
Application Cache带来的三个优势是:
① 离线浏览
② 提升页面载入速度
③ 降低服务器压力
而且主要浏览器皆以支持Application Cache,就算不支持也不会对程序造成什么影响
Application Cache离线存储的应用是什么
乘坐飞机、手机信号弱、去演讲的时候可能没有网络,这个时候可以使用离线存储
检测网络是否在线
既然我们知道Application Cache是用于当网络离线的时候读取缓存在客户端的文件的,那怎么检测网络是否在线呢?
检测网络OnLine属性如下:
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
离线存储使用方法
浏览器端
浏览器上只需要一个简单的设置即可,在文档的 <html> 标签中包含 manifest 属性
<html manifest="demo.appcache">
文件扩展名建议为:.appcache。首次访问网页缓存在本地的文件,如果下一次如果没有网,就不走服务器了,就取这个文件清单了
服务器端
在服务器添加配置正确的 MIME-type,即 "text/cache-manifest"。必须在 web 服务器上进行配置。
现在应用的还不是特别的广泛,因为大部分网站都有交互的功能,一但没有交互功能,网站就成了纯展示,意义就不大了。
浏览器端.appcache文件清单使用详解
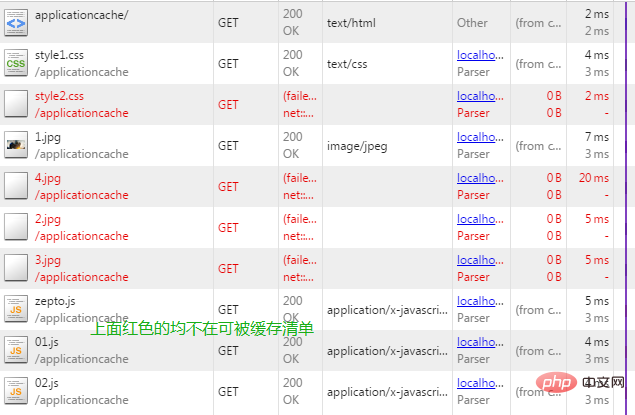
CACHE MANIFEST CACHE: # 需要缓存的文件列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
无网络后演示图:

推荐教程:《html视频教程》
以上就是html5离线存储有哪些的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自:日本站群服务器 http://www.558idc.com/japzq.html处的文章,转载请说明出处】