jquery中dom是什么意思
在jquery中,dom是“文档对象模型”的意思,是“Document Object Model”的缩写,是W3C国际组织的一套Web标准;dom定义了访问HTML文档对象的一套属性、方法和事件,可被JavaScript用来读取、改变HTML、XHTML以及XML文档。

本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jquery中dom是什么意思
jquery中的dom是指文档对象模型(Document Object Model),是W3C国际组织的一套Web标准。它定义了访问HTML文档对象的一套属性、方法和事件。
什么是DOM?
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
在 1998 年,W3C 发布了第一版的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。
所有的浏览器都执行了这个标准,因此,DOM 的兼容性问题也几乎难觅踪影了。 DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档
HTML-DOM
HTML-DOM 在使用JavaScript和DOM为HTML文件编写脚本,有许多专属于HTML-DOM的属性. HTML-DOM的出现甚至比DOM Core还要早,它提供一些更简明的符号来描述各种HTML元素的属性。
例如: 使用HTML-DOM来获取表单对象 的方法: document.forms
CSS-DOM
CSS-DOM是针对CSS的操作。在JavaScript中,CSS-DOM技术的主要作用是获取和设置style对象的各种属性。通过改变style对象的各种属性,可以使网页呈现出各种不同的效果
设置某个元素style对象字体颜色的方法: elements.style.color = “red”;
JQuery中的DOM操作
查找节点
元素可以通过text()方法读取其中的html内容,相当于DOM的innerHTML属性
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
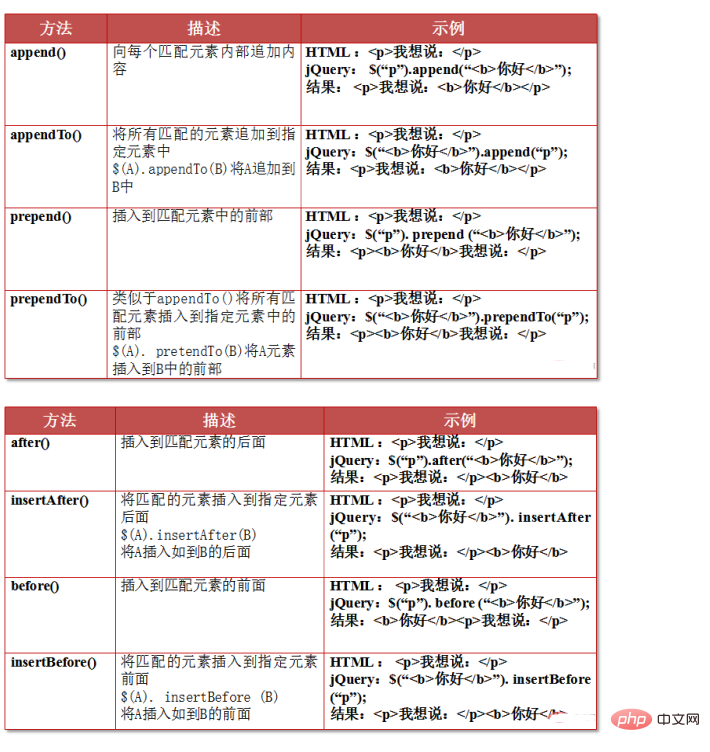
});插入节点

视频教程推荐:jQuery视频教程
以上就是jquery中dom是什么意思的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自国外服务器 http://www.558idc.com处的文章,转载请说明出处】