详细介绍CSS渐变、阴影和滤镜

推荐学习:css视频教程
一、初识 CSS 渐变
CSS 渐变是image类型的一种特殊类型用gradient表示,由两种或多种颜色之间的渐进过渡组成。
三种渐变类型:
- 线性:由
linear-gradient()函数创建 - 径向:由
radial-gradient()函数创建 - 圆锥:由
conic-gradient()函数创建
ps:还可以使用 repeating-linear-gradient()和repeating-radial-gradient()函数创建重复渐变。
渐变可以在任何使用image的地方使用,例如在背景中。
二、CSS 线性渐变
2.1 介绍线性渐变
说明
- 要创建线性渐变,只需指定两种颜色即可,这些被称为色标,至少指定两个色标,还可以设置起点和方向(或角度)以及渐变效果。
语法
background-image: linear-gradient(direction(方向), color1(颜色值), color2(颜色值), ...);
2.2 线性渐变应用
2.2.1 线性渐变 - 从上到下(默认)
代码示例
<style> .box { width: 300px; height: 100px; background-image: linear-gradient(red, yellow); }</style> <body> <p class="box"></p> </body>效果如下

2.2.2 线性渐变 - 从左到右
代码示例
background-image: linear-gradient(to right, red, yellow);
效果如下

2.2.3 线性渐变 - 对角线
代码示例
background-image: linear-gradient(to bottom right, red, yellow);
效果如下

2.2.4 线性渐变 - 设置角度
说明
- 如果你想要更精确地控制渐变的方向,你可以给渐变设置一个具体的角度。
- 在使用角度的时候,
0deg代表渐变方向为从下到上,90deg代表渐变方向为从左到右,诸如此类正角度都属于顺时针方向。 而负角度意味着逆时针方向。
代码示例
background-image: linear-gradient(180deg, red, yellow);
效果如下

2.2.5 线性渐变 - 使用多个色标
代码示例
background-image: linear-gradient(red, yellow, green);
效果如下

2.2.6 线性渐变 - 重复线性渐变
说明
repeating-linear-gradient()函数用于重复线性渐变。
代码示例
background-image: repeating-linear-gradient(red, yellow 10px);
效果如下

三、CSS 径向渐变
3.1 介绍径向渐变
说明
- 径向渐变类似于线性渐变,不同的地方是径向渐变从中心点向外辐射。
- 可以指定该中心点的位置,还可以将它们设为圆形或椭圆形。
语法
background-image: radial-gradient(shape(设置形状,默认为椭圆形), size(最远角), position(中心), color1(颜色值), color2(颜色值));
3.2 径向渐变应用
3.2.1 径向渐变-均匀间隔的色标(默认)
代码示例
<style> .box { width: 300px; height: 100px; background-image: radial-gradient(red, yellow, green); }</style> <body> <p class="box"></p> </body>效果如下

3.2.2 径向渐变-不同间距的色标
代码示例
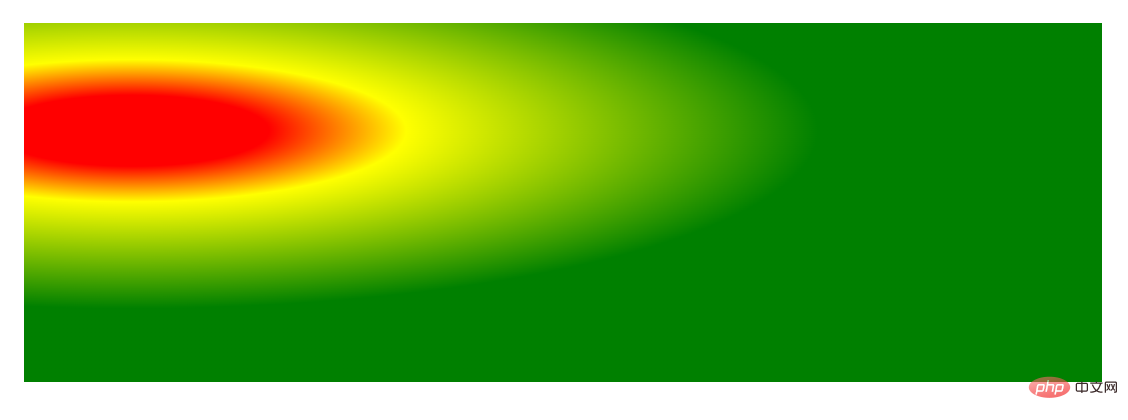
background-image: radial-gradient(red 10%, yellow 20%, green 50%);
效果如下

3.2.3 径向渐变-设置形状
代码示例
/* 设置为圆形形状 */background-image: radial-gradient(circle, red 10%, yellow 20%, green 50%);
效果如下

3.2.4 径向渐变-设置渐变的中心
说明
- 您可以使用关键字、百分比或绝对长度、长度和百分比值重复来定位渐变的中心(如果只有一个),否则按照从左到右的位置顺序。
代码示例
background-image: radial-gradient(at 10% 30%, red 10%, yellow 20%, green 50%);
效果如下

3.2.5 径向渐变-重复径向渐变
代码示例
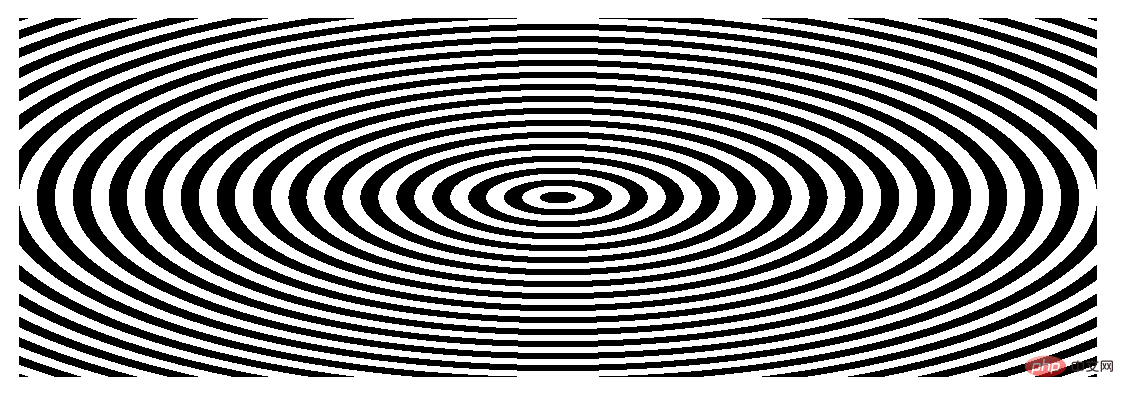
background-image: repeating-radial-gradient(black, black 5px, #fff 5px, #fff 10px);
效果如下

四、CSS 圆锥渐变
4.1 介绍圆锥渐变
说明
- 圆锥渐变类似于径向渐变,两者均为圆形,并使用元素的中心作为色标的源点。
- 它是围绕中心点按照扇形方向进行旋转的渐变。
语法
background-image: conic-gradient(from angle(表示起始的角度,默认为从上到下) at position(设置圆锥中心点的位置), start-color(定义开始颜色), stop-color(定义结束颜色))
4.2 圆锥渐变的应用
4.2.1 圆锥渐变-顺时针方向旋转(默认方式)
代码示例
<style> .box { width: 300px; height: 300px; background-image: conic-gradient(red,yellow); }</style> <body> <p class="box"></p> </body>效果如下

4.2.2 圆锥渐变-设置渐变的中心点
代码示例
background-image: conic-gradient(at 30% 20%, red,yellow);
效果如下

4.2.3 圆锥渐变-使用多个色标
代码示例
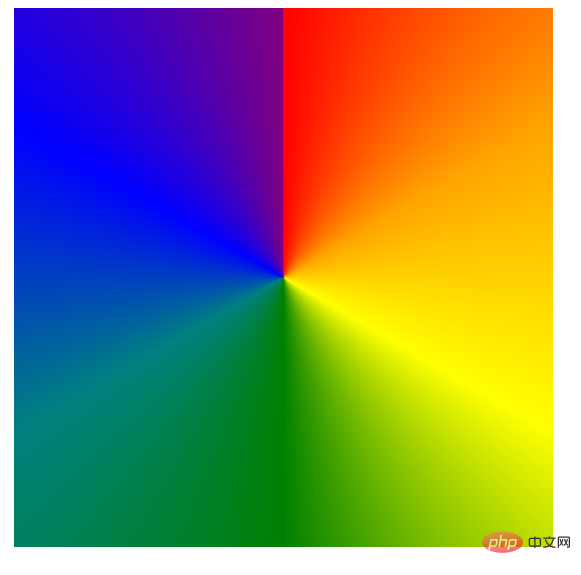
background-image: conic-gradient(red, orange, yellow, green, teal, blue, purple);
效果如下

4.2.4 圆锥渐变-重复圆锥渐变
代码示例
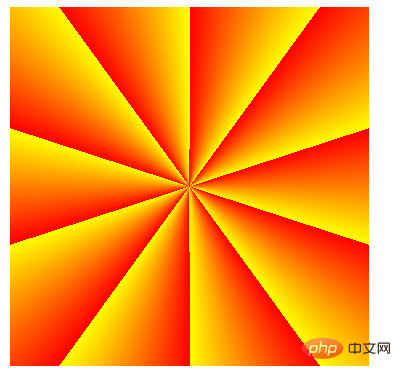
background-image: repeating-conic-gradient(red 10%, yellow 20%);
效果如下

五、CSS 渐变补充知识
5.1 创建实线
说明
- 要在不同颜色之间创建一条单一的硬线,即不同颜色的颜色不是不同的,可以将不同的位置颜色设置为相同
代码示例
background: linear-gradient(to bottom left, red 50%, yellow 50%);
效果如下

5.2 使用透明度
说明
- 如需添加透明度,我们使用 rgba() 函数来定义色标。 rgba() 函数中的最后一个参数可以是 0 到 1 的值,它定义颜色的透明度:0 表示全透明,1 表示全彩色(无透明)。
- 也可以使用
transparent参数,代表全透明。
代码示例
background-image: linear-gradient(to right, transparent, red);
效果如下

CSS 阴影
一、初识 CSS 阴影
CSS阴影主要的作用是可以让页面中的文字和元素具有立体的效果,从而被突出出来。
两种阴影属性:
box-shadow:用于给元素添加阴影text-shadow:用于给文本添加阴影
ps:还有一个 filter 滤镜的函数drop-shadow()也可以添加阴影,它主要用于给透明图像的非透明部分添加阴影效果。
二、box-shadow属性
2.1 介绍box-shadow属性
说明
- 用于在元素的框架上添加阴影效果,还可以在同一个元素上设置多个阴影效果,用逗号隔开。
语法
box-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Spread(扩展距离,阴影的尺寸), Color(阴影颜色), Position(阴影位置,默认在外部(outset));
2.2 box-shadow属性的应用
2.2.1 box-shadow属性-基本使用
代码示例
<style> .box { width: 300px; height: 300px; background-color: yellow; box-shadow: 10px 10px; }</style> <body> <p class="box"></p> </body>效果如下

2.2.2 box-shadow属性-多重阴影与定向阴影
代码示例
box-shadow: -5px 0 5px 0px #000, 0 -5px 5px 0px #000;
效果如下

2.2.3 box-shadow属性-模拟边框
代码示例
box-shadow: 0px 0px 0px 10px #000, 0px 0px 0px 20px red;
效果如下

2.2.4 box-shadow属性-内阴影
代码示例
box-shadow: 0px 0px 30px 10px red inset;
效果如下

三、text-shadow属性
3.1 介绍text-shadow属性
说明
- 为文字添加阴影,也可以添加多个阴影,用逗号隔开。
语法
text-shadow: OffsetX(水平偏移), OffsetY(垂直偏移), Blur(模糊半径), Color(阴影颜色));
注意
text-shadow没有扩展距离属性值,阴影位置属性值。
3.2 text-shadow属性的应用
3.2.1 text-shadow属性-基本使用
代码示例
<style> .box { width: 300px; height: 300px; background-color: yellow; text-shadow: 0px 0px 5px red; }</style> <body> <p class="box">hello world</p> </body>效果如下

text-shadow属性基本与box-shadow属性一样,就不多举例了
CSS 滤镜
一、初识 CSS 滤镜
滤镜这两个字我相信大家都很熟悉,平时爱自拍,拍照的同学肯定都会打开滤镜修饰一下图片吧,那么CSS滤镜也是这样,直接用filter属性来修饰图像。
二、CSS 滤镜方法
blur():模糊
- 可以任何长度单位,值为 0 显示原图,值越大越模糊
brightness():亮度
- 百分比,可用 0~1 代替,值为 0 显示全黑,值为 100% 显示原图
contrast():对比度
- 百分比,可用 0~1 代替,值为 0 显示全黑,值为 100% 显示原图
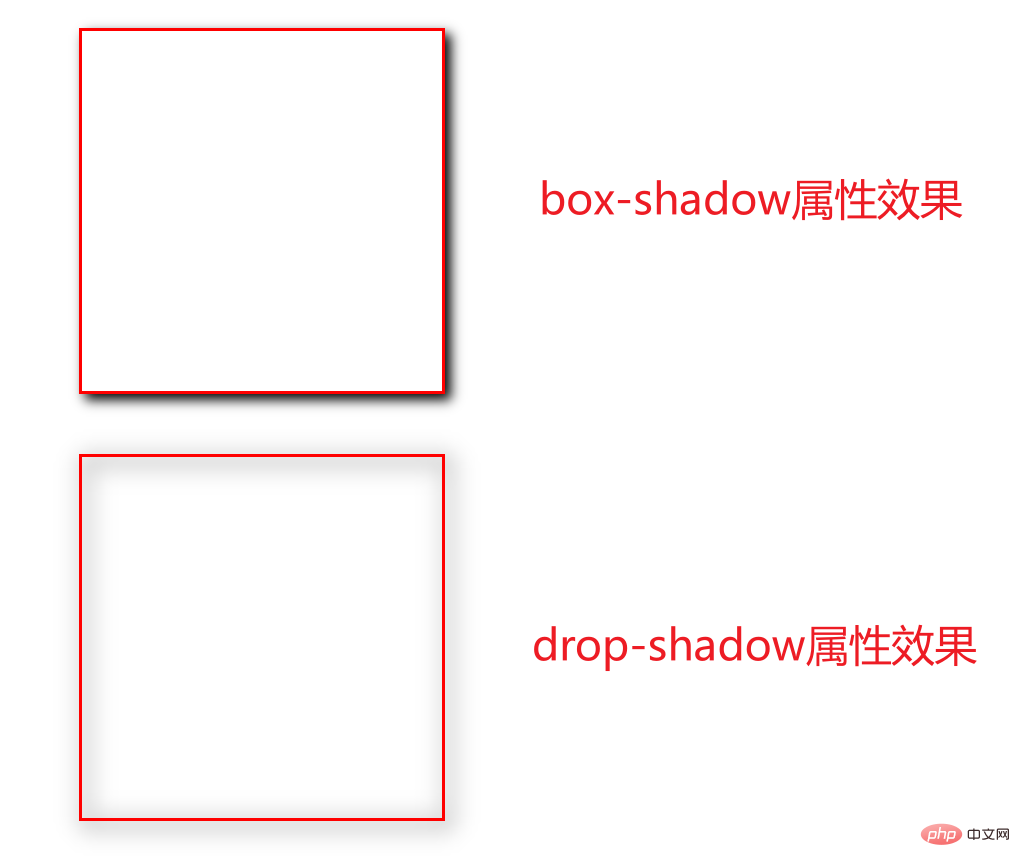
drop-shadow():阴影
说明
- 与
box-shadow属性类似 - 没有内阴影效果
- 不能阴影叠加
- 与
代码示例
/* 代码示例 */ <style> .box1 { width: 300px; height: 300px; border: 3px solid red; box-shadow: 5px 5px 10px 0 black; } .box2 { width: 300px; height: 300px; border: 3px solid red; filter: drop-shadow(5px 5px 10px black); } </style> <body> <p class="box1"></p> <p class="box2"></p> </body>

grayscale():灰度
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 显示全灰
hue-rotate():色相旋转
- 角度,值为 0 显示原图,值为 0~360deg 减弱原图色彩,
invert():反相
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 完全反转原图色彩
opacity():透明度
- 百分比,可用 0~1 代替,值为 0 显示透明,值为 100% 显示原图
saturate():饱和度
- 百分比,可用 0~1 代替,值为 0 完全不饱和原图,值为 100% 显示原图
sepia():褐色
- 百分比,可用 0~1 代替,值为 0 显示原图,值为 100% 显示褐色
三、CSS 滤镜的应用
3.1 CSS滤镜-将图片设置为灰色
代码示例
<style> .box { filter: grayscale(1); }</style> <body> <p class="box"> <img src="./imgs/1.jpg" alt=""> </p> </body>效果如下

具体的滤镜调制方法可以参照CSSgram的官网进行学习
(学习视频分享:css视频教程、web前端教程)
以上就是详细介绍CSS渐变、阴影和滤镜的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自韩国多ip站群服务器 http://www.558idc.com/krzq.html处的文章,转载请说明出处】