html5编码怎么设置
html5编码设置方法:首先创建一个HTML示例文件;然后输入“Meta”标签关键字;接着输入“Charset”关键字;最后设置编码为“UTF-8”即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
我们首先输入Meta这个标签关键字。

记住这个编码声明一定在头部标签。

然后我们输入Charset关键字。

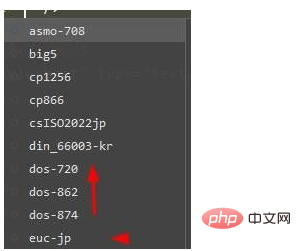
接下来这里给大家一个参考,网页一般都有如下编码。

不过我们建议使用UTF-8这种一般主流的都会识别。

这时候我们去测试,我们就会看到这样的编码提示了。

【推荐学习:HTML5视频教程】
以上就是html5编码怎么设置的详细内容,更多请关注海外IDC网其它相关文章!
【本文由:高防cdn http://www.558idc.com/gfcdn.html 复制请保留原URL】