html5的注释有快捷键吗
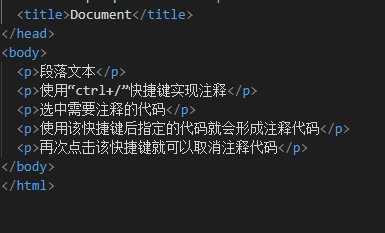
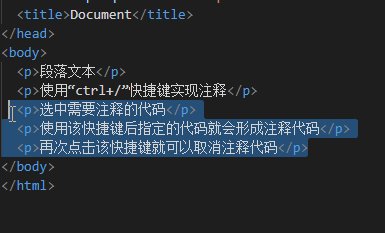
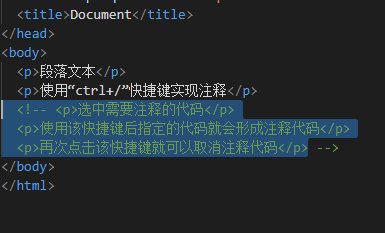
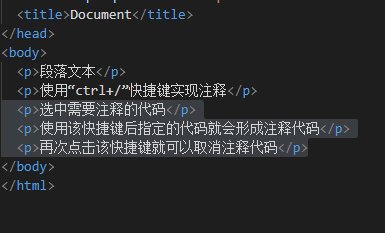
html5的注释有快捷键;可以利用“ctrl+/”快捷键实现注释,选中需要注释的代码后,利用该快捷键就会在指定代码前添加“<!--”,在指定代码后添加“-->”,使被包裹起来的代码被注释掉,再次点击该快捷键可以取消代码的注释。

本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
html5的注释有快捷键吗
ctrl+/ 快速添加注释

注释性的内容并没有在浏览器中展现出来,浏览器在解析html代码的时候遇到注释内容会自动跳过,所以注释部分内容其实是给程序员自己看的,并不在页面展示。
但是在实际开发过程中,坚持给关键代码注释是一个好的编程习惯,因为实际工作中,通常会有很多同事协同完成一个项目的开发,合理的注释可以帮助同事查看你的代码是能够快速理解你那一部分代码是做什么的,提高开发效率,减少后期维护的成本。所以当你写一个功能或者一个比较复杂的业务逻辑是别忘了注释下。
还有个问题就是在实际开发过程中直接去写还是会稍微显得有点麻烦,现在大部分编辑都提供了快捷键方便大家快速注释一句或者一段代码,如果你也和我一样使用VScode,那么可以使用"Ctrl+/"快速注释一行内容,如果需要注释多行,直接选中多行然后执行快捷键就完成注释了,能注释当然也能取消注释,取消注释你只需要和你注释代码的时候的操作再一次执行“ctrl+/” 就可以取消注释。
(学习视频分享:css视频教程、html视频教程)
以上就是html5的注释有快捷键吗的详细内容,更多请关注海外IDC网其它相关文章!
【本文来源:韩国服务器 http://www.yidunidc.com欢迎留下您的宝贵建议】