通过html5中的canvas来绘制一个圆环形进度条

首先我们来看一下实现效果:

(学习视频分享:html视频教程)
我这里使用HTML5的Canvas来要制作这样一个圆环形的进度,
首先是HTML页面,HTML5的文档标识是:
<!DOCTYPE html>
这个文档标识要比HTML4的简单多了.
第二步,在页面上创建一个Canvas画布元素:
<canvas class="process" width="48px" height="48px">61%</canvas>
我这里创建了一个长宽都是48像素的画布,因为我要画的圆外直径是48个像素的,在canvas元素中间写的是"61%",这个文字可不是显示在圆环中间的那个哦,这个61%是当老的浏览器不支持canvas元素时显示的文字.
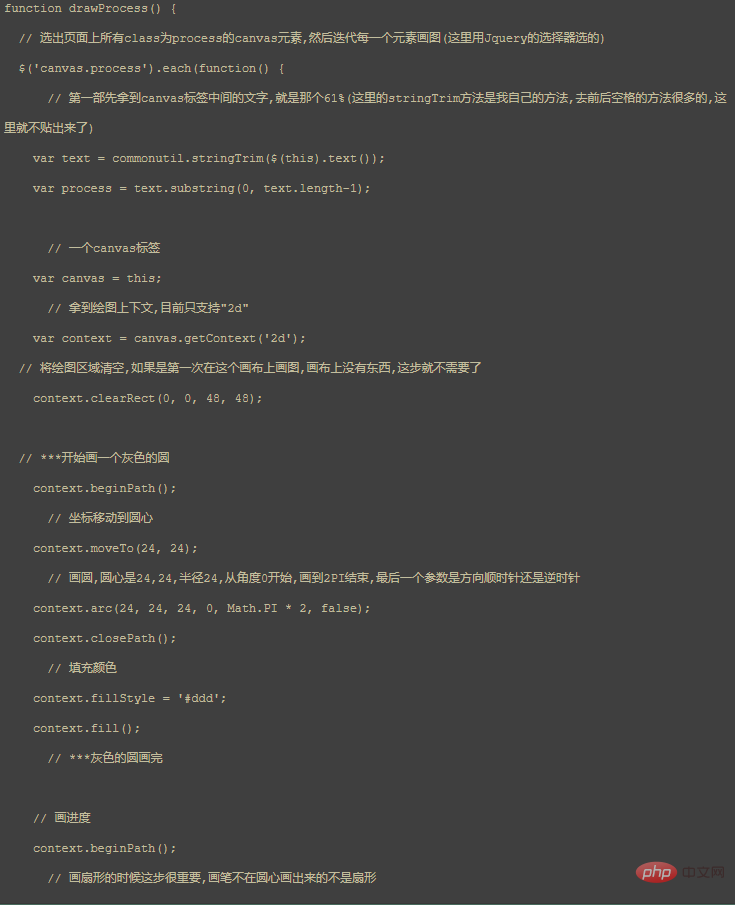
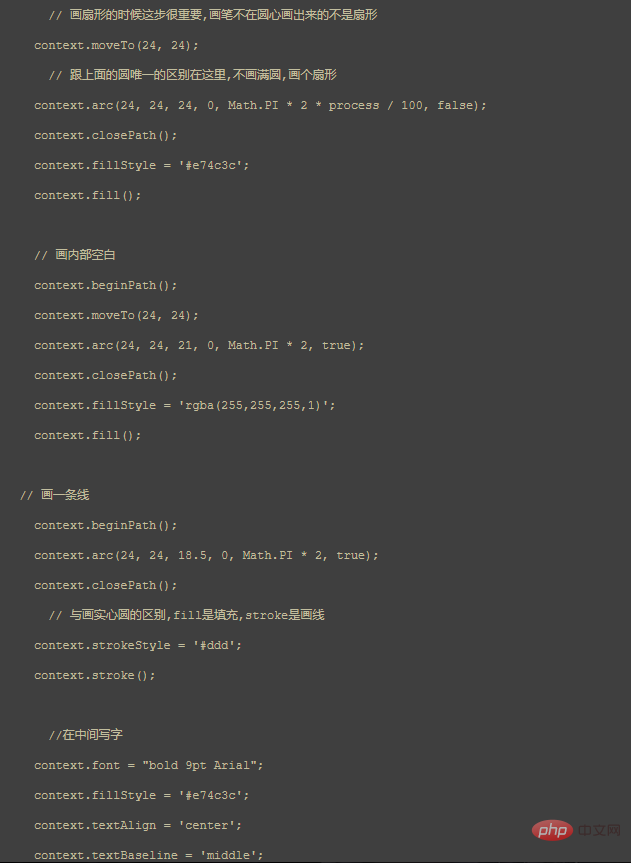
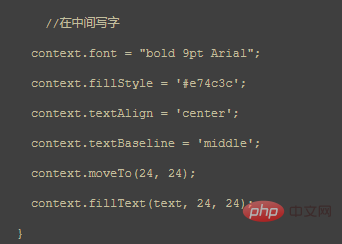
好了,到此为止HTML页面的内容就基本完成了,接下来就交给Javascript了,用Javascript来描绘圆环.



相关推荐:html教程
以上就是通过html5中的canvas来绘制一个圆环形进度条的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:韩国服务器租用 http://www.558idc.com/lg.html 复制请保留原URL】