jquery怎么取消双击事件监听
3种取消方法:1、使用unbind(),语法“双击元素.unbind()”,可取消被选元素的全部双击事件监听。2、使用undelegate(),语法“双击元素的父元素.undelegate()”,可取消被选元素中由delegate()添加的双击事件监听。3、使用off(),语法“双击元素.off()”,可取消被选元素中用on()添加的双击事件监听。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery提供多种取消双击事件监听的方法
1、使用unbind()方法
unbind() 方法能够移除所有的或被选的事件处理程序,或者当事件发生时终止指定函数的运行。
该方法也可以通过 event 对象取消绑定的事件处理程序。该方法也用于对自身内部的事件取消绑定(比如当事件已被触发一定次数之后,删除事件处理程序)。
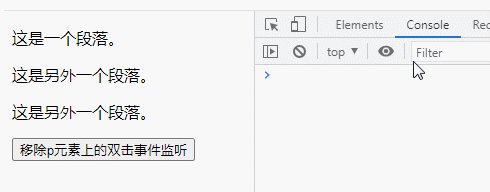
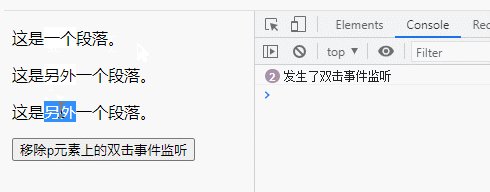
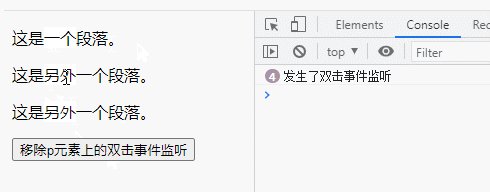
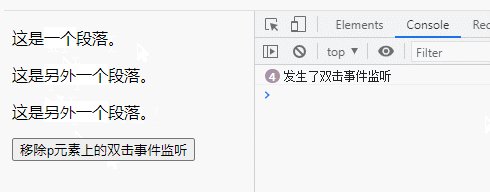
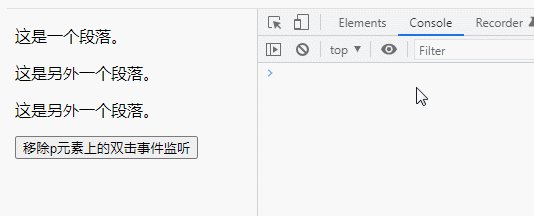
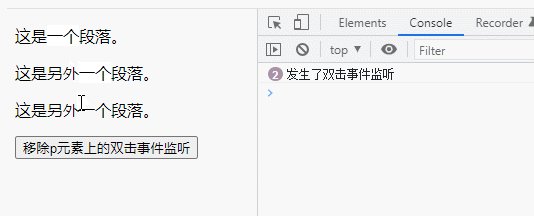
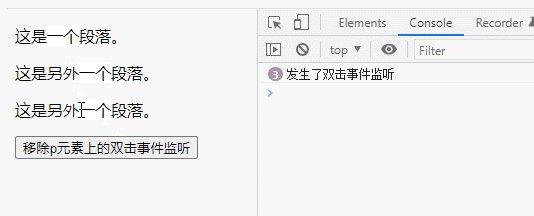
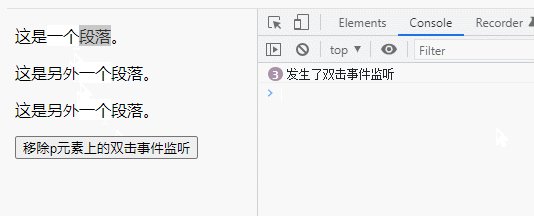
示例:取消双击事件监听
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").dblclick(function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<p>这是另外一个段落。</p>
<button>移除p元素上的双击事件监听</button>
</body>
</html>
2、使用undelegate()方法
undelegate() 方法删除由 delegate() 方法添加的一个或多个事件处理程序。
示例:取消双击事件监听
核心代码:
<script>
$(document).ready(function() {
$("body").delegate("p", "dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("body").undelegate();
});
});
</script>
3、使用off() 方法
off() 方法通常用于移除通过 on() 方法添加的事件处理程序。
示例:取消双击事件监听
核心代码:
<script>
$(document).ready(function() {
$("p").on("dblclick", function() {
console.log("发生了双击事件监听");
});
$("button").click(function() {
$("p").off();
});
});
</script>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery怎么取消双击事件监听的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:韩国服务器租用 http://www.558idc.com/lg.html 复制请保留原URL】