jquery选择器中大于号怎么用
在jquery中,选择器中的大于号用于选中指定元素下子元素,语法为“$("父元素>子元素").jquery方法(...)”;大于号表示的是获取指定元素下的第一级子元素,并不是所有的后代元素。

本教程操作环境:windows10系统、jquery3.6.0版本、Dell G3电脑。
jquery选择器中大于号怎么用
>选择器是匹配指定元素的一级子元素,而不是所有的后代元素。
扩展知识:
$(this) 当前 HTML 元素
$("p") 所有 <p> 元素
$("p.intro") 所有 class="intro" 的 <p> 元素
$(".intro") 所有 class="intro" 的元素
$("#intro") id="intro" 的元素
$("ul li:first") 每个 <ul> 的第一个 <li> 元素
$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性
$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#box>div").css("background-color","green");
});
</script>
<style type="text/css">
#box{
width:300px;
height:200px;
background:black;
}
#middle{
width:200px;
height:150px;
background:red;
margin:0px auto;
}
#inner{
width:100px;
height:100px;
background:blue;
margin:0px auto;
}
</style>
</head>
<body>
<div id="box">
<div id="middle">
<div id="inner"></div>
</div>
</div>
</body>
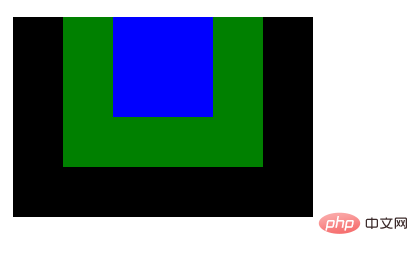
</html>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery选择器中大于号怎么用的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自台湾大带宽服务器 http://www.558idc.com/tw.html提供,感恩】