css3怎样设置字体旋转180度
css中,可利用transform属性配合rotate()函数设置字体旋转180度,transform属性可对元素进行旋转操作,rotate()函数可定义元素旋转样式,语法“字体元素{transform:rotate(180deg);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样设置字体旋转180度
在css中,想要实现字体旋转180度,可以利用transform属性和rotate()函数实现。
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
rotate()函数定义 2D 旋转,在参数中规定角度为180度即可。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
width:200px;
transform:rotate(180deg);
}
</style>
</head>
<body>
<p>这一段想要旋转180度显示</p>
</body>
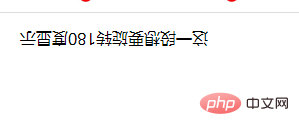
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样设置字体旋转180度的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自日本站群多IP服务器 http://www.558idc.com/japzq.html提供,感恩】