fillstyle属性怎么使用
fillstyle属性的作用是用来填充绘制图形的颜色,还有实现颜色渐变及填充图像;fillstyle属性的使用语法是“context.fillStyle=color|gradient|pattern;”。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
html5中的fillstyle属性可以用来填充绘制图形的颜色,还有实现颜色渐变及填充图像,下面的文章我们就来具体看一下fillstyle属性的用法。
我们先来看一下fillstyle属性的基本用法
context.fillStyle=color|gradient|pattern;
color表示绘图填充色的 CSS 颜色值。默认值是黑色
gradient表示填充绘图的渐变对象(线性或放射性)
pattern表示填充绘图的模式对象
下面我们来看具体的示例
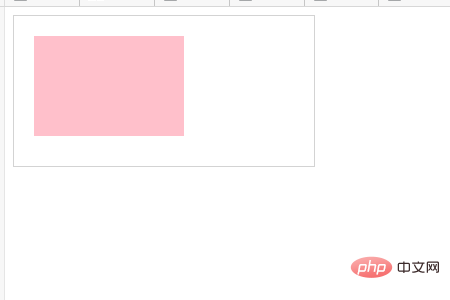
填充颜色
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="pink";
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>效果如下

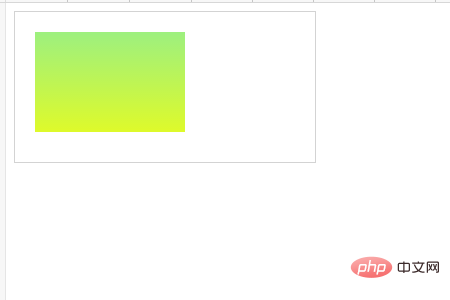
颜色渐变
代码如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"lightgreen");
my_gradient.addColorStop(1,"yellow");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>效果如下

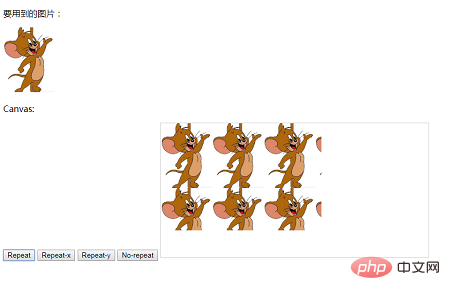
填充图像
代码如下
<!DOCTYPE html>
<html>
<body>
<p>要用到的图片:</p>
<img src="img/mouse.png" id="lamp" />
<p>Canvas:</p>
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="myCanvas" width="500" height="250" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
function draw(direction)
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(0,0,c.width,c.height);
var img=document.getElementById("lamp")
var pat=ctx.createPattern(img,direction);
ctx.rect(0,0,300,200);
ctx.fillStyle=pat;
ctx.fill();
}
</script>
</body>
</html>运行效果如下

本篇文章到这里就全部结束了,更多精彩内容大家可以关注海外IDC网的其他相关栏目教程!!!
以上就是fillstyle属性怎么使用的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】