stroke方法怎么使用
stroke() 方法会实际地绘制出通过moveTo() 和lineTo()方法定义的路径,默认颜色是黑色。下面我们就来具体看看stroke() 方法的使用方法。

我们先来看一下stroke() 方法的基本语法:
context.stroke();
接下来我们来看一下具体的示例
代码如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.lineTo(20,100);
ctx.lineTo(70,100);
ctx.stroke();
</script>
</body>
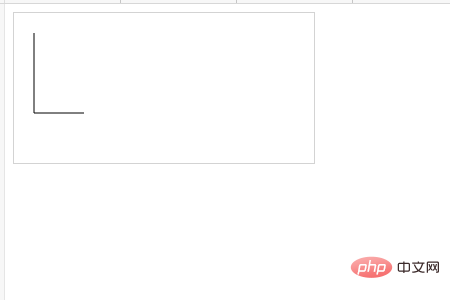
</html>效果如下:我们可以看到绘制了一个L型的黑色路径。

本篇文章到这里就全部结束了,更多精彩内容大家可以关注海外IDC网的其他相关栏目教程!!!
以上就是stroke方法怎么使用的详细内容,更多请关注海外IDC网其它相关文章!
【转自:香港高防 http://www.558idc.com/stgf.html转载请说明出处】