css3怎样实现选择表格的偶数行
css中,可用“nth-child()”选择器来选择表格的偶数行元素,该选择器用于匹配属于其父元素的第n个子元素,当选择器内的值为“2n”时,就会选择偶数个数对象,语法为“表格行元素:nth-child(2n){css样式代码;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现选择表格的偶数行
在css中,想要选择表格的偶数行元素,需要利用“nth-child()”选择器。
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
当选择器内的值是2n的时候,就会选择偶数个元素了。
示例如下:
<html>
<head>
<style>
tr:nth-child(2n)
{
background:#ff0000;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
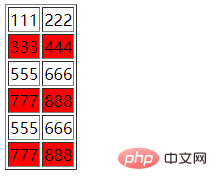
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3怎样实现选择表格的偶数行的详细内容,更多请关注海外IDC网其它相关文章!
【本文转自:韩国服务器 https://www.68idc.cn 复制请保留原URL】