在jquery中有map方法吗
jquery中有map()方法。map()方法用于使用指定回调函数处理数组的每个元素(或对象的每个属性),并将处理结果封装为新数组返回,语法“$.map(数组或对象,回调函数)”。map()方法会为回调函数传入两个参数:第一个参数为当前迭代的元素或属性值,第二个参数为当前迭代项的数组索引或对象属性名;如果回调函数的返回值为null或undefined,则不会被添加到结果数组中。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jquery中有map()方法。
在jquery中,map()方法用于使用指定回调回调函数处理数组的每个元素(或对象的每个属性),并将处理结果封装为新数组返回。
注意:1. 在jQuery 1.6 之前,该函数只支持遍历数组;从 1.6 开始,该函数也支持遍历对象。
语法格式:
$.map( object, callback )
map()会为回调函数传入两个参数:其一是当前迭代的元素或属性值,其二是当前迭代项的数组索引或对象属性名。
回调函数返回值将作为结果数组中的一个元素,如果返回值为null或undefined,则不会被添加到结果数组中。
示例:使用$.map() 修改一个数组的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function() {
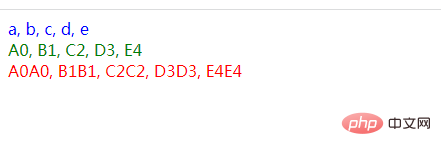
var arr = ["a", "b", "c", "d", "e"];
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i) {
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function(a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>
扩展知识
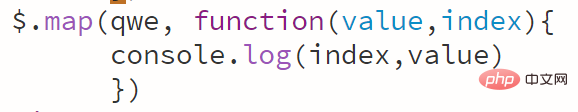
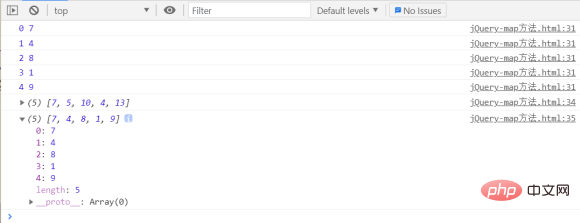
map方法可以遍历数组,那么可不可以遍历伪数组?那让我们直接看代码吧!


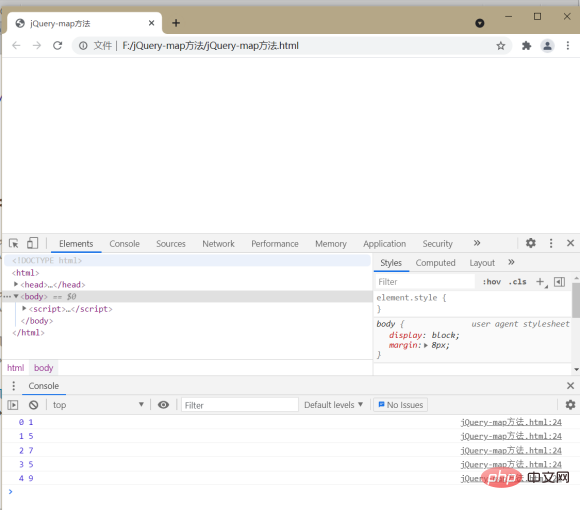
显然是可以的,和jQuery中的each方法一样看,map方法也可以遍历伪数组
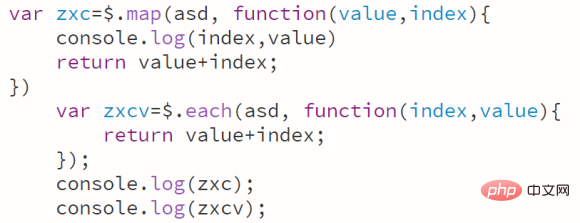
既然jQuery中的each和map方法都可以遍历数组和伪数组,那么它们之间又有什么区别?
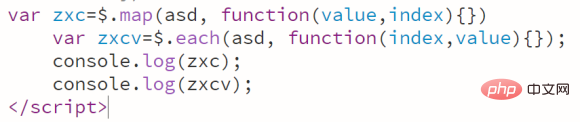
1、each方法默认的返回值是遍历谁就返回谁
2、map方法默认的返回值是一个空数组


1、each方法不支持在回调函数中对遍历的数组进行处理
2、map方法可以在回调函数中通过return对遍历的数组进行处理,然后生成一个新的数组返回


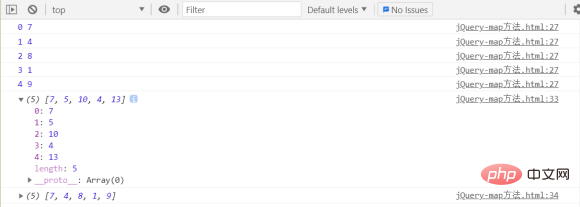
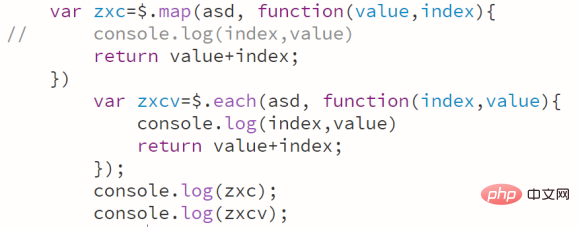
可以看到map方法返回的数组是索引加上索引对应的值,所以说map方法是可以通过return对遍历的数组进行处理,然后生成一个新的数组返回


而each是不支持通过return在回调函数中对遍历的数组进行处理
【推荐学习:jQuery视频教程、web前端视频】
以上就是在jquery中有map方法吗的详细内容,更多请关注海外IDC网其它相关文章!
【本文来自:台湾服务器 http://www.558idc.com/tw.html 复制请保留原URL】