如何使用HTML5 canvas绘制文字的轮廓
如果要使用HTML5 Canvas绘制文字的轮廓,我们需要使用到画布上下文中的strokeText()方法。下面我们来看具体的内容。

我们先来看具体的示例
代码如下
创建以下的HTML文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<style type="text/css">
<!--
/*背景颜色和背景图*/
.canvas {
background-color: #FFFFFF;
background-image: url("img/flower.jpg");
}
-->
</style>
<script type="text/javascript">
function draw() {
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var context = canvas.getContext('2d');
context.font = 'normal 28pt "楷体"';
context.strokeText('你好,PHP中文网!!!', 60, 200);
}
</script>
</head>
<body onload="draw()" style="background-color:#D0D0D0;">
<canvas id="SimpleCanvas" width="640" height="360" class="canvas"></canvas>
<div>Canvas Demo</div>
</body>
</html>说明:
下面的将获取canvas对象并获取上下文。
var canvas = document.getElementById('SimpleCanvas');
if ( ! canvas || ! canvas.getContext ) { return false;
}
var context = canvas.getContext('2d');以下是绘制字符的代码。指定要在font属性中绘制的字符的字体信息,使用strokeText()方法在画布上绘制字符串轮廓,作为第一个参数绘制的字符串,绘图开始的X坐标和Y坐标被赋予第二个和第三个参数。
context.font = 'normal 28pt "楷体"';
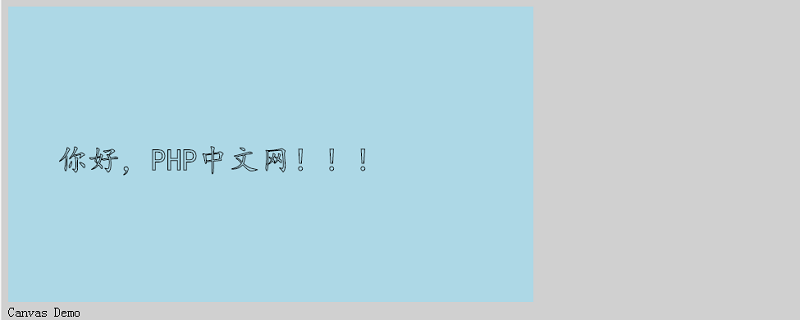
context.strokeText('你好,PHP中文网!!!', 60, 200);运行结果
使用Web浏览器显示上述HTML文件。将获得下图的显示效果。

以上就是如何使用HTML5 canvas绘制文字的轮廓的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】