jquery可以绑定事件调用函数吗
jquery可以绑定事件调用函数。jquery提供了多种绑定方法:1、bind(),可为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数;2、blur(),可为被选元素添加失去焦点事件,并规定事件发生时运行的函数;3、change(),可为被选元素添加change事件,并规定事件发生时运行的函数;4、click(),可为被选元素添加单击事件,并规定事件处理函数。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
jQuery 事件处理方法是 jQuery 中的核心。
事件方法会触发匹配元素的事件,或将函数绑定到所有匹配元素的某个事件。
jquery提供了多种绑定方法
下面看看一些常用事件绑定方法。
1、click()方法:
click()方法规定当发生 click 事件时运行的函数
示例:单击 <p> 元素时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").click(function() {
alert("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
2、change() 方法
change() 方法规定当发生 change 事件时运行的函数。
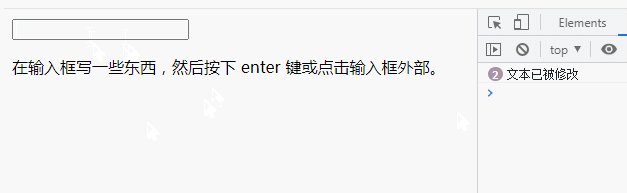
示例:当 <input> 字段改变时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("input").change(function(){
console.log("文本已被修改");
});
});
</script>
</head>
<body>
<input type="text">
<p>在输入框写一些东西,然后按下 enter 键或点击输入框外部。</p>
</body>
</html>
3、dblclick()
dblclick() 方法规定当发生 双击 事件时运行的函数。
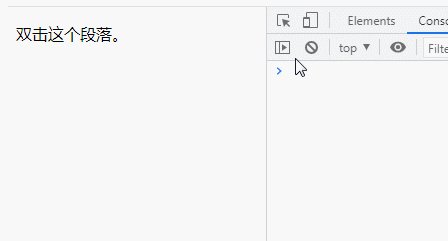
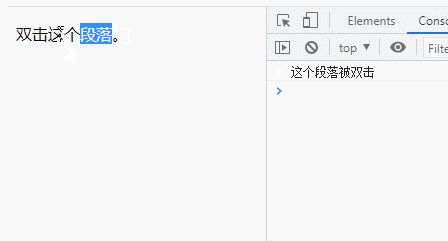
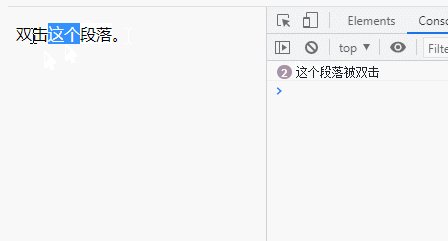
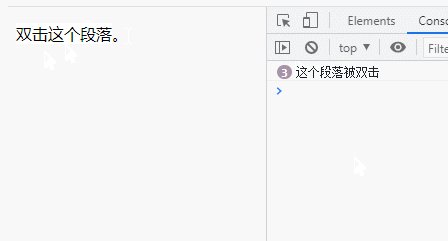
示例:双击 <p> 元素时警报文本
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("p").dblclick(function() {
console.log("这个段落被双击");
});
});
</script>
</head>
<body>
<p>双击这个段落。</p>
</body>
</html>
4、hover() 方法
hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。
方法触发 mouseenter 和 mouseleave 事件。
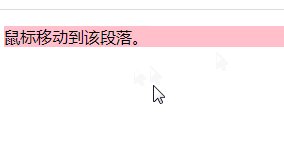
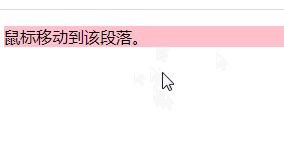
示例:当鼠标指针悬停在上面时,改变 <p> 元素的背景颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.2.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").hover(function() {
$("p").css("background-color", "yellow");
}, function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<p>鼠标移动到该段落。</p>
</body>
</html>
【推荐学习:jQuery视频教程、web前端视频】
以上就是jquery可以绑定事件调用函数吗的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自韩国多IP服务器 http://www.558idc.com/krzq.html 复制请保留原URL】