css怎样改变ul中li的间距
在css中,可以利用“margin-bottom”属性来改变ul中li的间距,该属性用于设置元素的下外边距,利用该属性给ul中的li元素设置下外边距,进而改变li的间距,语法为“ul li{margin-bottom:间距值;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样改变ul中li的间距
在css中,想要改变ul中li的间距,我们可以使用margin-bottom属性,margin-bottom属性的作用是设置元素的下外边距。
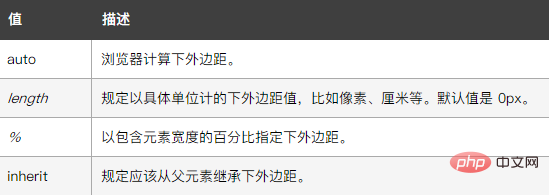
该属性的属性值如下:

下面我们通过示例来看一下怎样来设置ul中li的间距,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
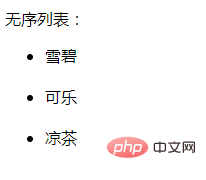
</html>输出结果:

感兴趣可以继续点击css视频教程进行学习。
以上就是css怎样改变ul中li的间距的详细内容,更多请关注海外IDC网其它相关文章!
【本文由:阿里云代理 http://www.56aliyun.com欢迎留下您的宝贵建议】