HTML5中如何实现图片的拖放
【推荐课程:HTML5教程】
拖(drag)放(drop)在页面中是一种常见的HTML5特效,它所表示的就是抓取对象以后再拖放到另一个位置。在 HTML5 中,任何元素都能可以进行拖放,所以接下来在文章中将通过实例详细告诉大家如何实现拖动效果。
拖放效果所需的知识点
draggable
规定元素是否可拖动,一般情况下链接和图片默认是可拖动的。
true:规定元素是可拖动的。
false: 规定元素是不可拖动的。
auto:使用浏览器的默认特性。
拖放元素时触发的事件
ondragstart :拖动元素开始时所触发的事件
ondrag:元素正在拖动时触发的事件
ondragend:用户完成元素拖动后触发的事件
释放目标时触发的事件
ondragenter:被拖动元素进入拖动范围时触发事件
ondragover :表示在什么放置被拖动的数据所触发的事件。
ondragleave:被拖动元素离开拖动范围时触发的事件
ondrop: 鼠标离开拖放元素时
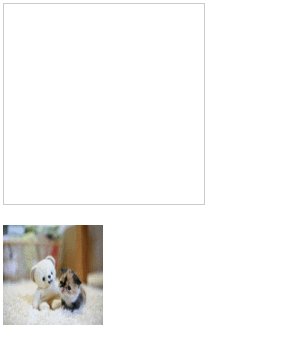
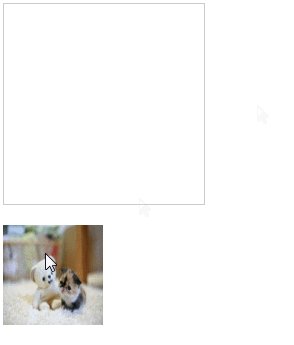
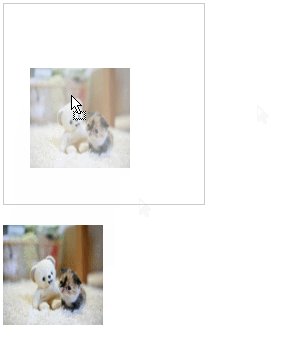
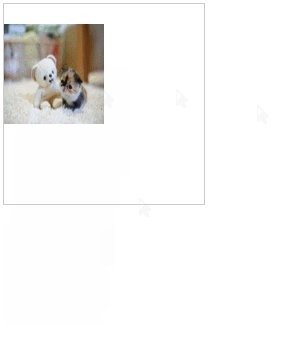
案例分享:将图片放置到box盒子中
(1)设置元素为可拖放的
<img id="drag1" src=images/1.jpg" draggable="true">
(2)元素拖动时发生的情况(拖)
dataTransfer:保存拖动的数据
text为数据类型,event.target.id为数据,将数据赋值给dataTransfer保存。
function drag(event)
{
event.dataTransfer.setData("Text",event.target.id);
}(3) 将元素拖动到指定位置(放)
默认情况下无法将元素拖动放到另一个位置,因此需要取消默认事件,需要用到preventDefault()方法
其中 setData()方法指被拖数据的数据类型和值
appendChild() 方法从一个元素向另一个元素中移动元素。
function drop(event)
{
event.preventDefault();//取消浏览器的默认行为
var data=event.dataTransfer.getData("Text");//获取指定格式的数据
event.target.appendChild(document.getElementById(data));
}完整代码
<body>
<div id="box" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<img src="images/1.jpg" id="drag1" draggable="true" ondragstart="drag(event)">
<script>
function allowDrop(event)
{
event.preventDefault();//取消事件默认行为
}
//拖
function drag(event){
event.dataTransfer.setData("Text",event.target.id)
}
//放
function drop(event){
event.preventDefault();
var data=event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data))
}
</script>
</body>效果图

总结:以上就是本篇文章的全部的内容了,希望通过这篇文章对大家学习拖放元素有一定的帮助。
以上就是HTML5中如何实现图片的拖放的详细内容,更多请关注海外IDC网其它相关文章!
【本文转自:韩国服务器 https://www.68idc.cn 复制请保留原URL】