css中vw与vh的区别是什么
在css中vw与vh的区别:vw单位可以根据窗口的宽度自动改变大小,“1vw”是窗口宽度的“1%”;vh单位可以根据窗口的高度自动改变大小,“1vh”是窗口高度的“1%”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css中vw与vh的区别是什么
在css中,vw与vh的区别是:
vw单位可以根据窗口的宽度自动改变大小,1vw是窗口宽度的1%;
vh单位可以根据窗口的高度自动改变大小,1vh是窗口高度的1%;
vw是css的一个属性,和px,rem等类似,属于长度单位。在浏览器中, 1 vw = viewport 的宽度 /100
根据这个特性,vw 可以帮助我们实现移动端自适应布局,其优点在于所见即所得,甚至优于rem,因为完全不用使用额外的计算。
推荐和sass、less这种css预处理语言一起使用,因为其可以定义变量及函数,会在使用vw上提供巨大帮助。
vm、vh、vmin、vmax是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。 视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
具体描述如下:
vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
vh:视窗高度的百分比
vmin:取当前Vw和Vh中较小的那一个值
vmax:取当前Vw和Vh中较大的那一个值
vh和vw相对于视口的高度和宽度, 1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度 比如:浏览器高度900px,宽度为750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px, 很容易实现与同屏幕等高的框。
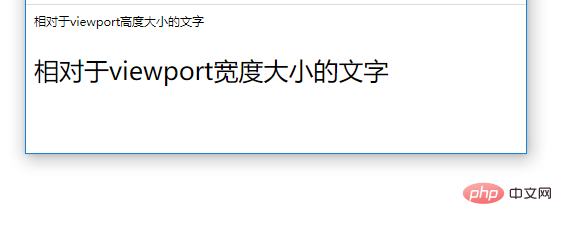
示例如下:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>vh_CSS参考手册_web前端开发参考手册系列</title>
<style>
.p1{font-size:5vh;}
.p2{font-size:5vw;}
</style>
</head>
<body>
<p class="p1">相对于viewport高度大小的文字</p>
<p class="p2">相对于viewport宽度大小的文字</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css中vw与vh的区别是什么的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:香港显卡服务器 http://www.558idc.com/hkgpu.html 网络转载请说明出处】