html5中margin属性怎么用
在html5中,margin属性用于设置元素的外边距,该属性可以设置1到4个值,用来分别设置四个外边距的值,语法为“<element style="margin:上外边距 右外边距 下外边距 左外边距;">”。

本教程操作环境:windows10系统、HTML5版本、Dell G3电脑。
html5中margin属性怎么用
margin 属性设置元素的外边距。
该属性可使用 1 到 4 个值:
如果规定一个值,比如 div {margin: 50px} - 所有的外边距都是 50 px
如果规定两个值,比如 div {margin: 50px 10px} - 上下外边距是 50px,左右外边距是 10 px。
如果规定三个值,比如 div {margin: 50px 10px 20px}- 上外边距是 50 px,而左右外边距是 10 px,下外边距是 20 px。
如果规定四个值,比如 div {margin: 50px 10px 20px 30px} - 上外边距是 50 px,右外边距是 10 px,下外边距是 20 px,左外边距是 30 px。
语法:
Object.style.margin=margin
百分比(基于父对象总高度或宽度的百分比)
长度值(定义一个固定的边距)
auto(浏览器设定的值)。
示例如下:
<html>
<head>
<script type="text/javascript">
function changeMargin()
{
document.getElementById("p1").style.margin="100px";
}
</script>
</head>
<body>
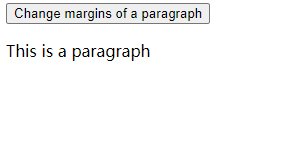
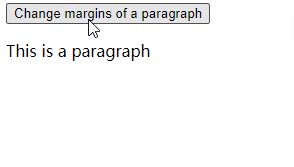
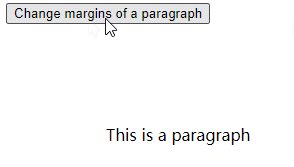
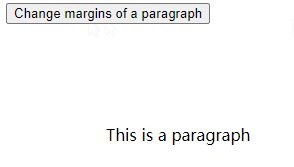
<input type="button" onclick="changeMargin()" value="Change margins of a paragraph" />
<p id="p1">This is a paragraph</p>
</body>
</html>输出结果:

推荐教程:《html视频教程》
以上就是html5中margin属性怎么用的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:美国服务器 http://www.558idc.com/mg.html提供,感恩】