input实现文字超出省略号(代码示例)
本篇文章给大家带来的内容是关于input实现文字超出省略号(代码示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
input实现文字省略号功能
普通元素实现文字超出宽度自动变成省略号非常简单,给元素加个宽度,然后再加这三句css即可:
white-space: nowrap;
text-overflow: ellipsis;
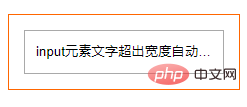
overflow: hidden;有没有想过给input="text"元素也加这个效果呢?如图:

input实现文字超出省略号功能
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 200px;
padding: 15px;
border: 1px solid #f60;
margin: 50px auto;
}
.form-control{
height: 30px;
line-height: 30px;
padding: 5px 10px;
}
.text-ellipsis{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
}
h2{
width: 300px;
margin: 10px auto;
}
</style>
<h2 class="text-ellipsis">文字超出宽度自动变成省略号</h2>
<div class="box">
<input type="text" class="form-control text-ellipsis">
</div>其实,让input实现文字超出自动变省略号也非常简单,还是那三段代码。经测试,目前(2018-11-23)为止,只有最新的Chrome、Firefox两个浏览器支持,移动端未测试!
以上就是input实现文字超出省略号(代码示例)的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自:韩国站群服务器 http://www.558idc.com/krzq.html 欢迎留下您的宝贵建议】