用canvas实现简单的下雪效果(附代码)
本篇文章给大家带来的内容是关于用canvas实现简单的下雪效果(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
首先新建一个html文件,将body的背景设置为天空的那种深蓝色,并创建一个canvas,canvas的操作逻辑都放在snow.js中:
<!DOCTYPE html>
<head>
<style>
body {
background-color: #102a54;
}
</style>
</head>
<body>
<canvas id='sky'></canvas>
<script src="snow.js"></script>
</body>
</html>canvas的操作将在页面加载完之后执行,首先获取到canvas的二维context,并将canvas宽高设置为window的宽高,确保天空背景铺满整个窗口。 snow.js:
window.onload = function () {
var canvas = document.getElementById('sky');
var ctx = canvas.getContext('2d');
var W = window.innerWidth;
var H = window.innerHeight;
canvas.width = W;
canvas.height = H;
}天空背景完成后,我们来创建雪花,思路比较简单,我们让屏幕上保持一个额定数量的雪花,并给每个雪花一个随机的位置、随机的大小以及随机的下落速度:
...
var flakesCount = 100; // 雪花个数
var flakes = [];
for (var i = 0; i < flakesCount; i++) {
flakes.push({
x: Math.random() * W, // 雪花x轴位置
y: Math.random() * H, // 雪花y轴位置
r: Math.random() * 5 + 2, // 雪花的半径
d: Math.random() + 1 // 雪花密度,用于控制下落速度
});
}接下来我们需要将这100个雪花绘制出来,简单起见,我们就用一个个白色的小圆表示雪花:
function drawFlakes() {
ctx.clearRect(0, 0, W, H);
ctx.fillStyle = '#fff';
ctx.beginPath();
for (var i = 0; i < flakesCount; i++) {
var flake = flakes[i];
console.log(flake);
ctx.moveTo(flake.x, flake.y);
ctx.arc(flake.x, flake.y, flake.r, 0, Math.PI * 2, true);
}
ctx.fill();
moveFlakes(); // todo: 雪花飘动效果
}雪花绘制完成后,我们需要让雪花动起来,有飘落的效果。我们思路是设置一个定时器,每隔25ms重新渲染一次canvas,每次渲染每个雪花往下移动一段距离,雪花密度越大下落速度越快。并且通过Math.sin函数营造出雪花左右飘动的效果,当雪花落到窗口外面后将雪花重新移动到窗口上方再次下落,实现如下:
var angle = 0;
function moveFlakes() {
angle += 0.01;
for (var i = 0; i < flakesCount; i++) {
var flake = flakes[i];
flake.y += Math.pow(flake.d, 2) + 1; // 速度和密度实际上不是平方的关系,这么些是为了效果更加错落有致
flake.x += Math.sin(angle) * 2;
if (flake.y > H) {
flakes[i] = { x: Math.random() * W, y: 0, r: flake.r, d: flake.d };
}
}
}
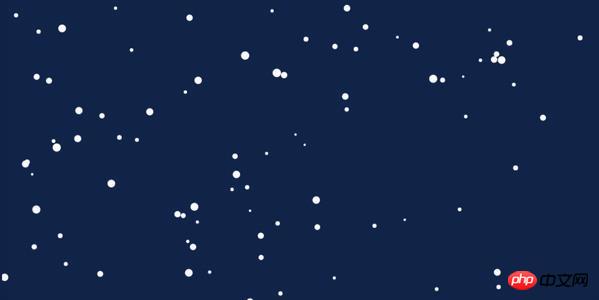
setInterval(drawFlakes, 25);完成,我们来看一下实际效果:

嗯,还挺像那么回事儿:)
完整代码:
<!DOCTYPE html>
<head>
<style>
body {
background-color: #102a54;
}
</style>
</head>
<body>
<canvas id='sky'></canvas>
<script src="snow.js"></script>
</body>
</html>window.onload = function () {
// get the canvas and context
var canvas = document.getElementById('sky');
var ctx = canvas.getContext('2d');
// set canvas dims to window height and width
var W = window.innerWidth;
var H = window.innerHeight;
canvas.width = W;
canvas.height = H;
// generate snowflakes and apply attributes
var flakesCount = 100;
var flakes = []; // flake instances
// loop through the empty flakes and apply attributes
for (var i = 0; i < flakesCount; i++) {
flakes.push({
x: Math.random() * W,
y: Math.random() * H,
r: Math.random() * 5 + 2, // 2px - 7px
d: Math.random() + 1
});
}
// draw flakes onto canvas
function drawFlakes() {
ctx.clearRect(0, 0, W, H);
ctx.fillStyle = '#fff';
ctx.beginPath();
for (var i = 0; i < flakesCount; i++) {
var flake = flakes[i];
ctx.moveTo(flake.x, flake.y);
ctx.arc(flake.x, flake.y, flake.r, 0, Math.PI * 2, true);
}
ctx.fill();
moveFlakes();
}
var angle = 0;
function moveFlakes() {
angle += 0.01;
for (var i = 0; i < flakesCount; i++) {
var flake = flakes[i];
flake.y += Math.pow(flake.d, 2) + 1;
flake.x += Math.sin(angle) * 2;
if (flake.y > H) {
flakes[i] = { x: Math.random() * W, y: 0, r: flake.r, d: flake.d };
}
}
}
setInterval(drawFlakes, 25);
}以上就是用canvas实现简单的下雪效果(附代码)的详细内容,更多请关注海外IDC网其它相关文章!
【文章出处:香港cn2服务器 http://www.558idc.com/st.html 复制请保留原URL】