HTML5 Canvas 图形组合是如何实现的?附代码
本篇文章给大家带来的内容是关于HTML5 Canvas 图形组合是如何实现的?附代码,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。表 4‑5 globalCompositeOperation属性取值及含义 操作 含义 source-atop (S atop D)在两个图像都是非透明的地方,显示源图像。在目标图像是非透明但源图像是透明的地方,显示目标图像。其他地方透明显示。source-in (S in D)在源图像和目标图像均透明的地方,显示源图像。其他地方透明显示。source-out (S out D)在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。source-over (S over D, default)在源图像为非透明的地方,显示源图像。其他地方显示目标图像。destination-atop (S atop D)在源图像和目标图像均为非透明的地方,显示目标图像。在源图像非透明且目标图像为透明的地方,显示源图像。其他地方透明显示。destination-in (S in D)在源图像和目标图像均为非透明的地方,显示目标图像。其他地方透明显示。destination -out (S out D)在目标图像为非透明且源图像为透明的地方,显示目标图像。其他地方透明显示。destination -over (S over D)在目标图像为非透明的地方,显示目标图像。其他地方显示目标图像。lighter (S plus D)显示源图像和目标图像之和。xor (S xor D)源图像和目标图像取异或操作。copy (D is ignored)显示源图像,不显示目标图像。
在canvas中绘制复杂图形时,经常会出现图形交叉的情况,canvas把图形交叉的情况称作组合。
通过上下文对象的globalCompositeOperation属性来设置图形的组合方式,该属性的取值及其含义见表 4‑5。其中,source指新绘制的图形,而destination指原有的图形,默认值是source-over。
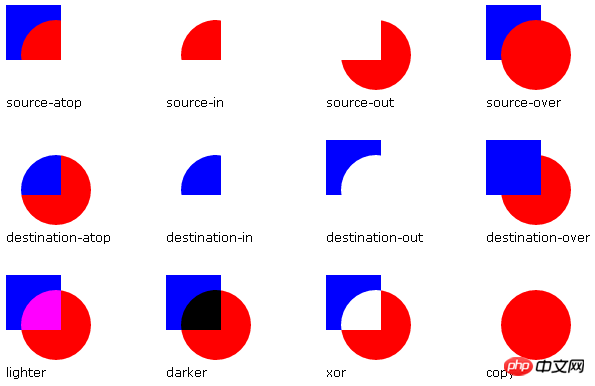
下图展示了globalCompositeOperation属性在不同取值下,源图形与目标图形的效果。其中,红色的圆代表源图形(S),蓝色的矩形代表目标图形(D)。

上图是在Google Chrome浏览器41.0.2272.118版本中的效果。然而,对组合操作的处理还非常棘手,因为五大主流浏览器,如Chrome, Firefox, Safari, Opera, 和IE9,对组合的处理不尽相同。如果你想使用图形组合,你应该了解每个浏览器当前的支持情况。
由于globalCompositeOperation属性是全局的,在使用时应该注意保存和恢复状态。
以上就是对HTML5 Canvas 图形组合是如何实现的?附代码的全部介绍,如果您想了解更多有关Html5视频教程,请关注PHP中文网。
以上就是HTML5 Canvas 图形组合是如何实现的?附代码的详细内容,更多请关注海外IDC网其它相关文章!
【本文转自:国外高防服务器 http://www.558idc.com/usa.html转载请说明出处】