css怎样设置背景向两个方向渐变
css中,可利用“background-image”属性和“linear-gradient()”函数来设置背景向两个方向渐变,语法为“元素{background-image:linear-gradient(方向,颜色1,颜色2,颜色3}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置背景向两个方向渐变
在css中,可以利用background-image属性和linear-gradient()函数来实现想两个方向渐变。
background-image 属性为元素设置背景图像。
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
设置背景向上渐变为红色,向下渐变为蓝色,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
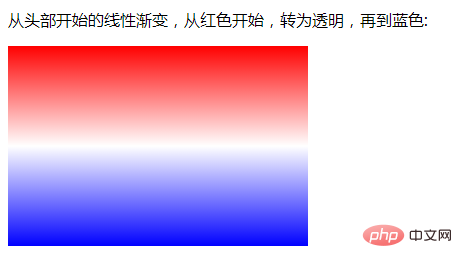
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置背景向两个方向渐变的详细内容,更多请关注海外IDC网其它相关文章!
【本文由:阿里云代理商 http://www.56aliyun.com 复制请保留原URL】