css3颜色透明度怎么写
写法:1、“rgba(红色,绿色,蓝色,透明度)”;rgba()函数通过红绿蓝三色叠加来生成各种颜色并控制颜色的透明度;2、“hsla(色相,饱和度,亮度,透明度)”;hsla()函数通过色相、饱和度和亮度来定义颜色并控制颜色的透明度。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3颜色透明度怎么写
1、在css中,可以利用rgba() 函数,使用红(R)、绿(G)、蓝(B)、透明度(A)的叠加来生成各式各样的颜色。
语法如下:
rgba(red, green, blue, alpha)
其中:

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:rgba(255,0,0,0.3);}
#p2 {background-color:rgba(255,0,0,1);}
</style>
</head>
<body>
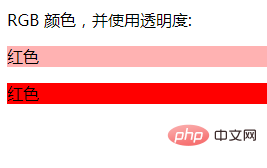
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">红色</p>
</body>
</html>输出结果:

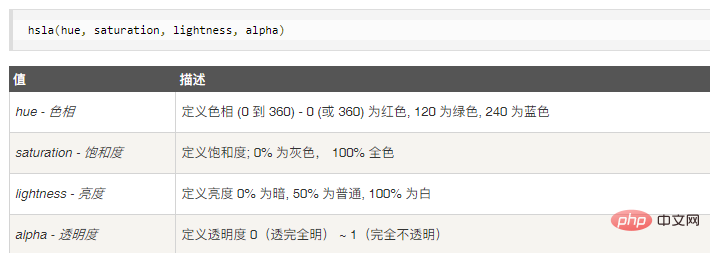
2、hsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色相、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。

示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,50%,1);}
</style>
</head>
<body>
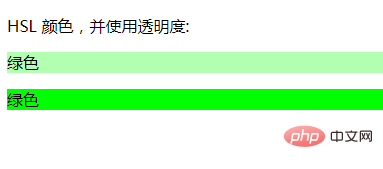
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">绿色</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css3颜色透明度怎么写的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:阿里云代理 http://www.558idc.com/aliyun.html 复制请保留原URL】