html5中controls是什么意思
在html5中,controls的意思为“控制”,是audio和video标签的一个属性,用于规定浏览器为视频或音频提供播放控件(例播放、暂停、定位、音量等),语法“<video controls>”或“<audio controls>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html5中,controls的意思为“控制”。

controls是audio和video标签的一个属性。
controls 属性规定浏览器应该为视频或音频提供播放控件。
如果设置了该属性,则规定不存在作者设置的脚本控件。
浏览器控件应该包括:
播放
暂停
定位
音量
全屏切换
字幕(如果可用)
音轨(如果可用)
说明:
在 XHTML 中, 该属性是不允许简写的 , controls 属性必须定义为 <audio controls="controls">。
但在HTML5 中,该属性的属性值可以省略,直接可<audio controls>。
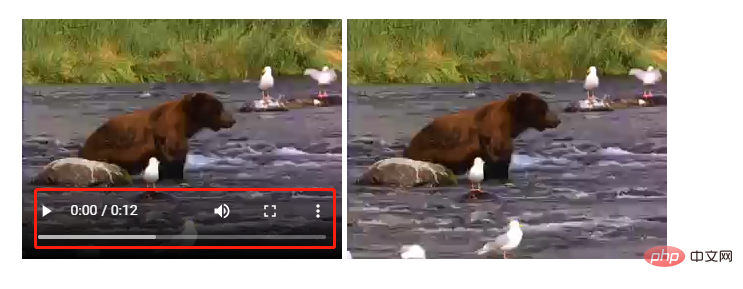
示例1:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> <video width="320" height="240"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 video 标签。 </video> </body> </html>

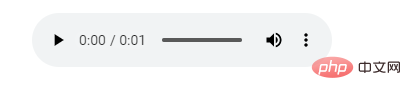
示例2:
<audio> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>

<audio controls> <source src="horse.ogg" type="audio/ogg"> <source src="horse.mp3" type="audio/mpeg"> 您的浏览器不支持 audio 元素。 </audio>

可以看出,如果audio标签不设置controls属性,则音乐播放器无法被人察觉。
相关推荐:《html视频教程》
以上就是html5中controls是什么意思的详细内容,更多请关注海外IDC网其它相关文章!
【转自:美国高防站群服务器 http://www.558idc.com/mggfzq.html 复制请保留原URL】