css怎样清除左右浮动
在css中,可以利用clear属性清除左右浮动,该属性的作用就是规定元素的哪一侧不允许其他浮动元素,当属性的值为“both”时,在元素的左右两侧均不允许浮动元素,也就是清除左右浮动,语法为“元素{clear:both;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎样清除左右浮动
在css中,清除左右浮动,需要通过clear属性,clear 属性规定元素的哪一侧不允许其他浮动元素。
clear 属性定义了元素的哪边上不允许出现浮动元素。在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
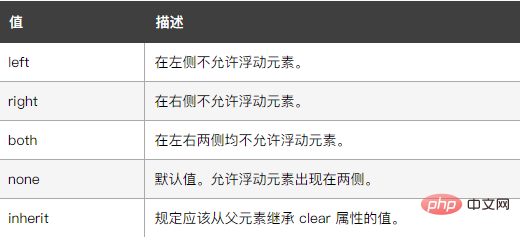
其中:

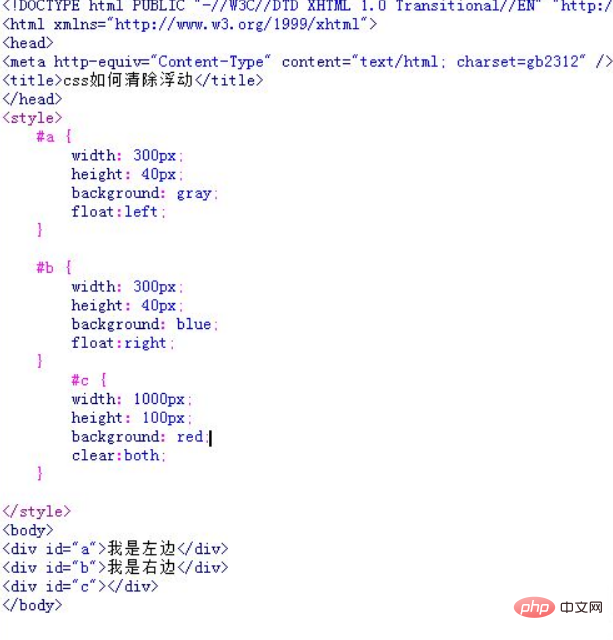
示例如下:

输出结果:

(学习视频分享:css视频教程)
以上就是css怎样清除左右浮动的详细内容,更多请关注海外IDC网其它相关文章!
【转自:韩国服务器 http://www.yidunidc.com 欢迎留下您的宝贵建议】