html5 文档流什么意思
html5中,文档流又称“普通流”,指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式;并且最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。脱离文档流的方法:1、float浮动;2、position定位。

本教程操作环境:windows7系统、HTML5版、DELL G3电脑
一、什么是文档流?
“流”,我们在生活中经常听到这个词,比如水流,电流。就像水流从高处往低处流一样,我们可以把文档流想象成html元素在浏览器上“流动”。浏览器的顶端就是河流的源头,浏览器的底部就是河流的尽头。
那么所谓的文档流(normal flow,也被称为“普通流”),指的是就是元素排版布局过程中,元素会自动从左往右,从上往下地遵守这种流式排列方式。
当浏览器渲染html文档时,从顶部开始开始渲染,为元素分配所需要的空间,每一个块级元素单独占一行,行内元素则按照顺序被水平渲染直到在当前行遇到了边界,然后换到下一行的起点继续渲染。那么此时就不得不说一下块级元素和行内元素。
二、块级元素与行内元素
块级元素:顾名思义,这个元素是“一块”,那么作为一个块,它就应该有自己的宽度和高度。而且它比较霸道,每个块级元素默认占一行高度,一行内添加一个块级元素后无法一般无法添加其他元素(float浮动后除外),一般作为容器使用,常见的块级元素有:from、select、 textarea、h1-h6 、table 、button 、hr 、p 、ol 、ul等。
结合以上内容,块级元素拥有以下特点:
每个块级元素都是独自占一行。
元素的高度、宽度、行高和边距都是可以设置的。
元素的宽度如果不设置的话,默认为父元素的宽度。
行内元素:显然,这种元素存在于一行内,且能与别的行内元素共同享有一行。常见的行内元素有:span、input、a、em、strong、b、br、img、select、button等。
那么行内元素拥有的特点如下:
每一个行内元素可以和别的行内元素共享一行,相邻的行内元素会排列在同一行里,直到一行排不下了,才会换行。
行内元素设置width, height无效(此处有坑,请往下看),宽度随元素的内容而变化。
行内水平方向的padding-left和padding-right都会产生边距效果,但是竖直方向上的padding-top和padding-bottom都不会产生边距效果。
三、替换元素和非替换元素
细心的大家肯定发现了,像<img>、<input>、<select>、<textarea>等,它们也是行内元素呀,明明就可以设置宽高啊,那这里就有问题了。其实并不是所有的行内元素都不能设置宽高的。
行内元素也分为两种:替换元素和非替换元素。
替换元素:
浏览器根据元素的标签和属性,来决定其的具体显示内容的元素,常见的有:<img>、<input>、<select>、<textarea>、<object>。比如浏览器根据<img >标签的src属性显示图片。根据<input>的type属性决定显示输入框还是按钮,它们的宽度和高度是可以设置的。
非替换元素:
内容直接表现给用户端的元素称为成为非替换元素,常见的有:<span>、<p>、<label>等。例如<span>,它会将开始和结束标签中的内容直接在浏览器上展示出来。
四、脱离文档流
所谓脱离文档流,即将元素从普通的布局排版(普通文档流)中脱离出来,其他盒子在定位的时候,会当做没看到它(余生你不必再指教了),两者位置重叠都是可以的,但是依然在DOM树中存在。
那么会使元素脱离文档流的情况有哪些呢?
1、float产生的浮动
使用float脱离文档流时,虽然其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在该元素的周围。
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
</body>
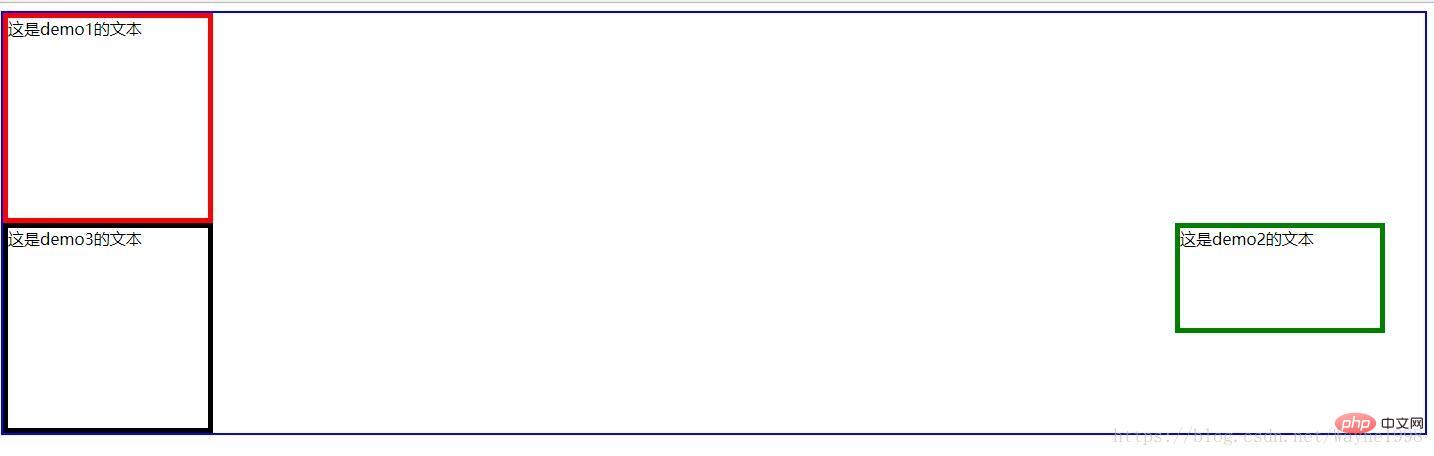
</html>代码运行效果:

2、position:absolute;
absolute是绝对定位,绝对定位的元素以第一个非static父元素为参照。如果没有非static的父元素,则以body为参照。
下面是例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*给demo2一个绝对定位,并且距离body顶部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
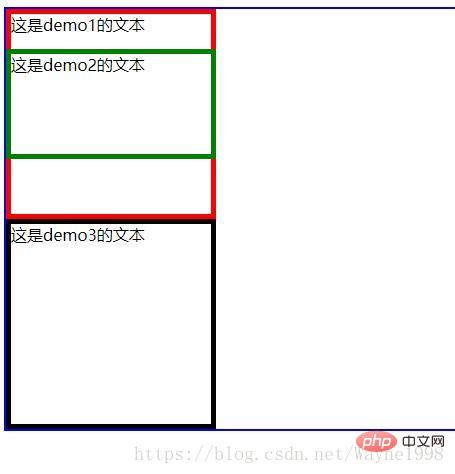
</html>代码效果如图:

我们可以看到第二个p它相对body顶部向下移动了50px;
3、position:fixed;
完全脱离文档流,相对于浏览器窗口进行定位,也就是这个p固定在浏览器窗口上了,不论我们怎么拖动滚动条都无法改变它在浏览器窗口的位置。
下面是代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: fixed;
right: 50px;
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html>
下面开始讲故事帮助大家理解脱离文档流:
一个帅帅的男生(p1)和一个可爱的女孩纸(p2),他们喜欢着对方,有一天,他们在一起了,从此过上了幸福的生活…..
故事怎么可能是这样子的(皮一下)
随着时间的推移,在某些事情的影响下(float、fixed、absolute),他们发现对方有很多的缺点,并不是完美的,有一天终于无法忍受对方,“咱们分手吧!”p1说到,balabala,他们分手了(p1脱离了文档流)。“你就当我死了吧”,p1说到。虽然男孩纸p1和女孩纸p2都还在这个世界上过着自己的生活(p1和p2都还存在于DOM树中),但是他们让对方死在了自己的心中(盒子在定位的时候,会当做没看到它)。狗血的故事讲完了。
相关推荐:《html视频教程》
以上就是html5 文档流什么意思的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自迪拜服务器 http://www.558idc.com/dibai.html处的文章,转载请说明出处】