css如何将字往右调
在css中,可以利用transform属性和“translateX()”函数将字往右调,“translateX()”函数用于定义元素在左右平移时的位置,只需要给文字元素添加“transform:translateX(向右移动值)”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何将字往右调
在css中,可以使用transform属性和“translateX()”函数将字往右调。transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
translateX(x) 定义转换,只是用 X 轴的值。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.p2{
transform:translateX(10px);
}
</style>
</head>
<body>
<p class="p1">这是一段文本</p>
<p class="p2">这也是一段文本</p>
</body>
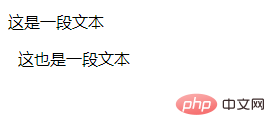
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css如何将字往右调的详细内容,更多请关注海外IDC网其它相关文章!
【本文由:高防cdn http://www.558idc.com/gfcdn.html 复制请保留原URL】