css如何设置元素的最大宽度和高度
设置方法:1、利用“max-width”属性设置元素的最大宽度,语法为“元素{max-width:元素最大宽度值;}”;2、利用“max-height”属性设置元素的最大高度,语法为“元素{max-width:元素最大高度值;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css如何设置元素的最大宽度和高度
在css中,可以利用max-width和max-height属性来设置元素的最大宽度和最大高度,max-width属性的作用是定义元素的最大宽度,max-height属性的作用是设置元素的最大高度。
下面我们通过示例来看一下怎样设置元素的最大宽度和最大高度,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {
text-indent: 1cm;
max-width:350px;
max-height:100px;
}
</style>
</head>
<body>
<p>
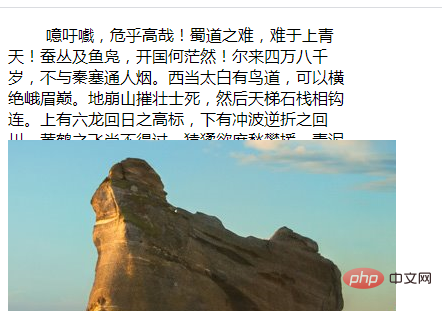
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
<img src="1118.02.png" >
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css如何设置元素的最大宽度和高度的详细内容,更多请关注海外IDC网其它相关文章!
【文章出处:香港服务器 https://www.68idc.cn欢迎留下您的宝贵建议】