css怎么设置首行缩进
在css中,可以利用“text-indent”属性来设置文本的首行缩进,该属性的作用就是规定文本块中首行文本的缩进样式,只需要给元素添加“text-indent:缩进值;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么设置首行缩进
在css中,可以利用text-indent属性来设置首行缩进,text-indent属性的作用就是规定文本块中首行文本的缩进。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
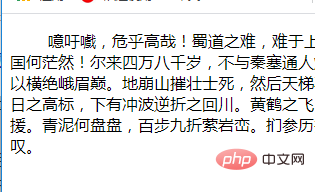
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么设置首行缩进的详细内容,更多请关注海外IDC网其它相关文章!
【文章出处:香港gpu服务器 http://www.558idc.com/hkgpu.html 复制请保留原URL】