css上下尖角椭圆怎么画
方法:1、利用width和height属性,将元素设置为高度值大于宽度值的矩形;2、利用“border-radius”属性,将矩形元素设为上下尖角的椭圆,只需要给矩形元素添加“border-radius:100%;”样式即可。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css上下尖角椭圆怎么画
在css中可以利用width和height属性先画一个矩形,其中width设置矩形的宽度,height属性设置矩形的高度。设置矩形的高度大于矩形的宽度。再利用border-radius:100%语句将宽短高长的矩形设置成椭圆,就是有上下尖角的椭圆了。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width: 100px;
height: 200px;
border:1px solid #000000;
border-radius:100%;
}
</style>
</head>
<body>
<div></div>
</body>
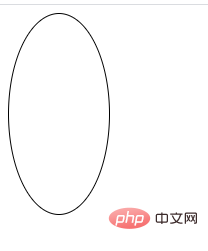
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css上下尖角椭圆怎么画的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自:香港多IP服务器 http://www.558idc.com/hkzq.html提供,感恩】