css怎么使图片变暗些
css中,可利用filter属性和brightness()函数来让图片变暗,filter属性用于设置图片元素的可视效果,配合brightness()使用可调整图片的亮度,语法为“图片元素{filter:brightness(亮度值);}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么使图片变暗些
在css中,我们可以利用filter属性使图片变暗,该属性用于设置元素的可视效果,当该属性的值为brightness()时,可以设置图片的敏感程度。
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
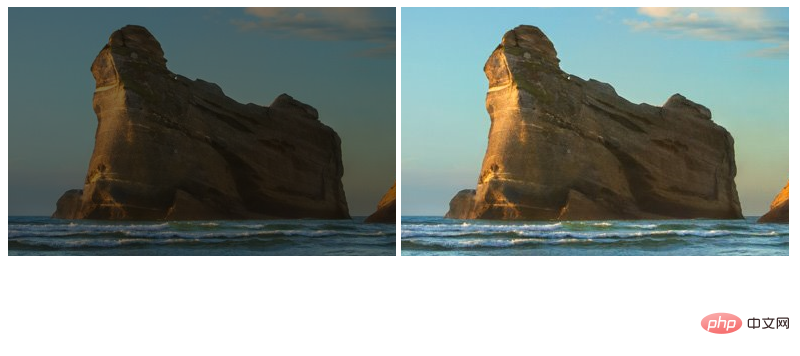
filter: brightness(50%);
}
</style>
<img src="1118.02.png" class="img1">
<img src="1118.02.png" class="img2">
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么使图片变暗些的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自中东服务器 http://www.558idc.com/dibai.html欢迎留下您的宝贵建议】