css怎么把图片设置成和容器一样宽
在css中,可以利用width属性将图片元素设置成和容器一样宽,该属性用于设置元素的宽度,当属性值为“100%”时,元素的宽度就是父元素的宽度,也即容器的宽度,语法为“图片元素{width:100%;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么把图片设置成和容器一样宽
在css中,我们只需要利用图片的width属性就可以将图片设置成和容器一样宽的,只需要将图片width的属性值设置为100%即可。
width 属性设置元素的宽度。当属性值单位为%时定义基于包含块(父元素)宽度的百分比宽度。,也就是容器的百分比宽度。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
div{
width: 200px;
height: 200px;
border:1px solid #000000;
}
div img{
width: 100%;
}
</style>
<div>
<img src="1118.02.png" />
</div>
</body>
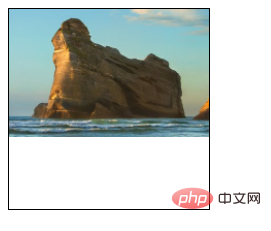
</html>输出结果:

同理如果想让高度和容器一样高,只需要添加height属性,将属性值设置为100%即可。
(学习视频分享:css视频教程)
以上就是css怎么把图片设置成和容器一样宽的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自:扬州机房 http://www.558idc.com/yz.html欢迎留下您的宝贵建议】