css怎么把两段并排显示
在css中,可以利用float属性把两段元素并排显示,该属性用于设置元素的浮动方向,当属性的值为“left”时元素向左浮动,进而使元素并排显示,语法为“元素{float:left;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么把两段并排显示
可以使用float属性统一设置浮动向左,实现两段元素并排显示。当属性值为left时,元素向左浮动。
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
width:200px;
height:100px;
float:left;
}
</style>
</head>
<body>
<p>这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本这是一段文本</p>
<p>这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段这是另一段</p>
</body>
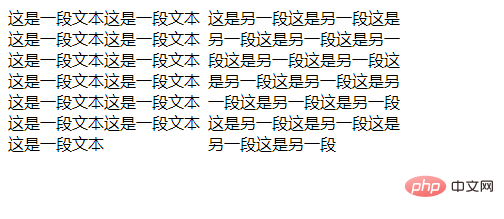
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么把两段并排显示的详细内容,更多请关注海外IDC网其它相关文章!
【来源:国外高防服务器 http://www.558idc.com/stgf.html 欢迎留下您的宝贵建议】