css中怎么给input加颜色
添加颜色的方法:1、利用color属性给input元素添加字体颜色,语法为“color:颜色值;”;2、利用“background-color”属性给input元素添加背景颜色,语法为“background-color:颜色值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中怎么给input加颜色
可以利用color属性给input元素添加字体颜色,利用background-color属性给input元素添加背景颜色。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
color:#ffffff;
background-color:#000000;
}
</style>
</head>
<body>
<input type="text">
</body>
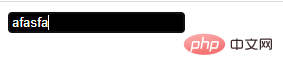
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css中怎么给input加颜色的详细内容,更多请关注海外IDC网其它相关文章!
【本文由:高防服务器ip http://www.558idc.com/gfip.html 复制请保留原URL】