css怎样修改table中td元素的字体大小
在css中,可以利用“font-size”属性来修改table中td元素的字体大小,该属性的作用就是设置元素的字体大小,只需要给td元素添加“font-size:字体大小值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样修改table中td元素的字体大小
在css中,可以使用font-size属性来设置表格文字的大小。下面举例讲解css如何设置表格中的字体大小。
示例如下:
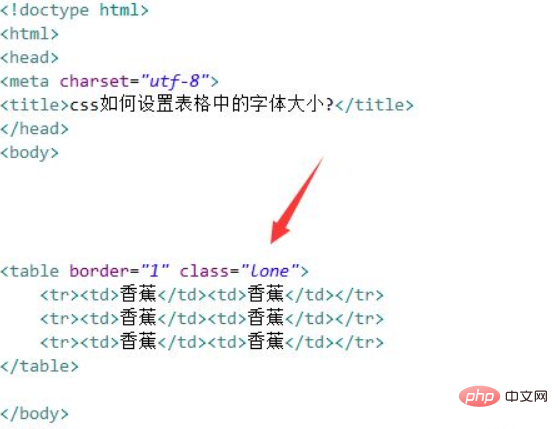
1、新建一个html文件,命名为test.html,用于讲解css如何设置表格中的字体大小。创建一个表格,用于测试。设置table标签的class属性为lone。

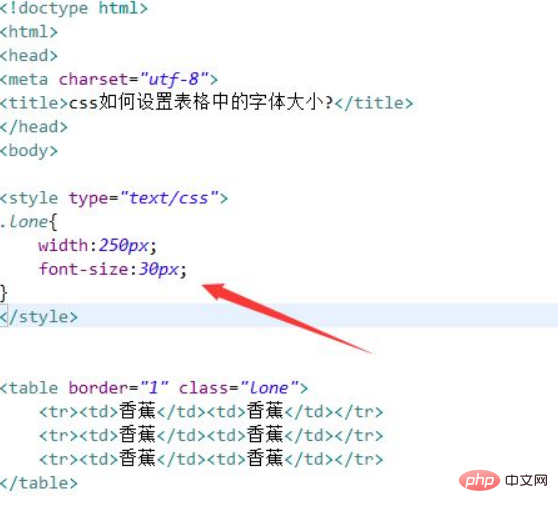
2、在css标签内,通过class定义表格的样式 ,定义它的宽度为250px。使用font-size属性设置表格文字的大小为30px。

在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个表格,设置table标签的class属性为lone。
2、在css标签内,通过class定义表格的样式 ,定义它的宽度为250px。
3、在css标签内,使用font-size属性设置表格文字的大小为30px。
4、在浏览器打开test.html文件,查看实现的效果。
(学习视频分享:css视频教程)
以上就是css怎样修改table中td元素的字体大小的详细内容,更多请关注海外IDC网其它相关文章!
【转自:美国高防站群服务器 http://www.558idc.com/mggfzq.html 复制请保留原URL】