css怎样实现元素显示与隐藏动画效果
方法:1、用animation属性给元素绑定动画;2、用“keyframes”规则控制动画动作,实现显示隐藏效果,语法“@keyframes 动画名{0%{opacity:1}50%{opacity:0}100%{opacity:1}}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样实现元素显示与隐藏动画效果
我们可以使用@keyframes 规则来实现元素现实与隐藏的动画效果,通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
语法为:
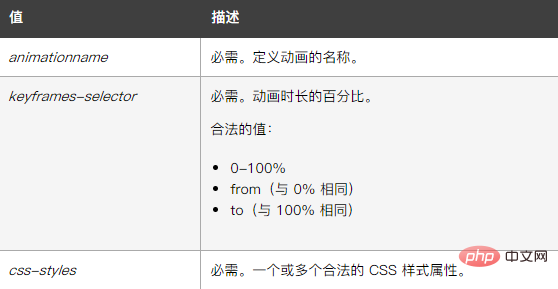
@keyframes animationname {keyframes-selector {css-styles;}}其中:

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 3s infinite;
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样实现元素显示与隐藏动画效果的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:阿里云代理 http://www.558idc.com/aliyun.html 复制请保留原URL】