css怎么在图片上加文字
方法:1、将图片元素和文字元素放到同一个div容器中;2、利用“图片元素{position:relative}”语句给图片元素添加相对定位样式;2、利用“文字元素{position:absolute}”语句给文字元素添加绝对定位样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么给图片上加文字
可以使用position属性来设置文字的位置,从而实现在图片上添加文字。下面举例讲解html+css怎么在图片上添加文字。
示例如下:
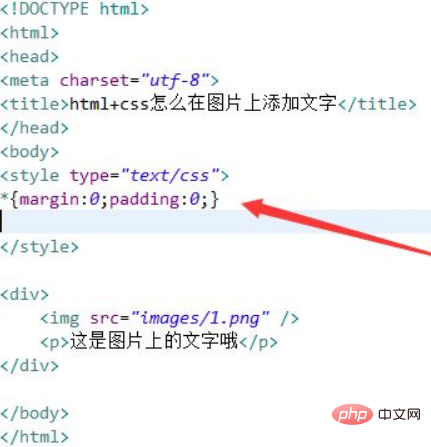
1、新建一个html文件,命名为test.html,用于讲解html+css怎么在图片上添加文字。使用div标签创建一个模块,在div内,使用img标签创建一张图片。在div标签内,使用p标签创建一段文字,下面将通过css让该段文字添加在图片上。在css标签中,通过“*”来初始化页面所有元素内外边距为0,避免影响下面css样式定义。

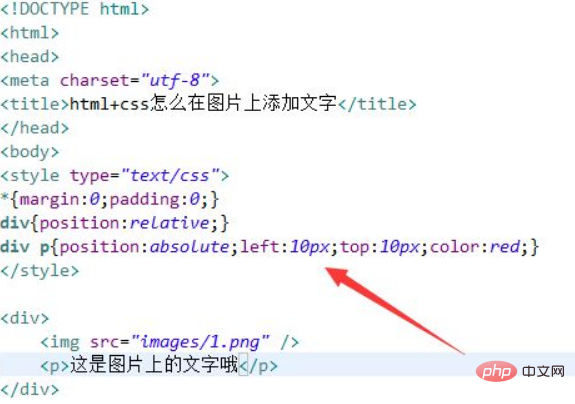
2、在css标签中,对div元素进行样式设置,定义其位置属性position为相对定位(relative)。
在css标签中,对div内的p元素进行样式设置,定义其位置属性position为绝对定位(absolute),这个绝对定位是相对于图片的位置而定的,让文字距离图片左边缘10px,距离图片上边缘10px,并且设置文字颜色为红色。

在浏览器中打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用div标签创建一个模块,在div标签内,使用img标签创建一个图片,使用p标签创建一段文字。
3、使用css设置div标签的位置属性为相对定位(position:relative;),设置p标签为绝对定位(position:absolute;),再通过left和top属性来设置p标签在图片上的位置。
注意事项:
图片和文字的html标签必须包含在一个容器(div)内。
(学习视频分享:css视频教程)
以上就是css怎么在图片上加文字的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自:新加坡服务器 http://www.558idc.com/sin.html 复制请保留原URL】