div水平布局两边对齐的三种实现方法
本文主要介绍了div水平布局两边对齐的三种实现方法,分享给大家,具体如下:

方法一
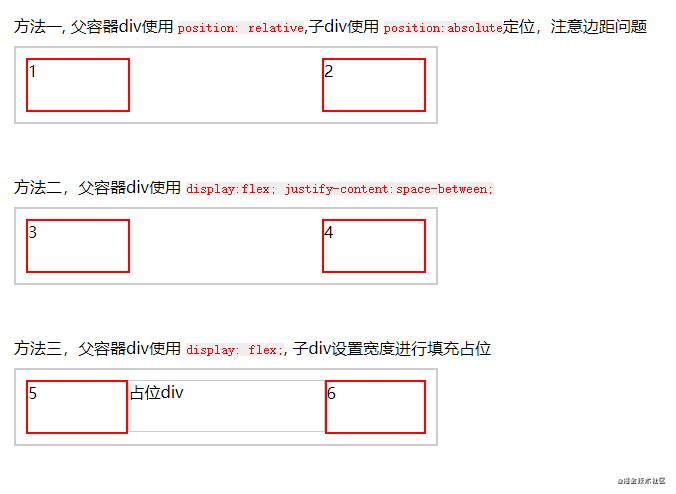
父容器div使用 position: relative;,子div使用 position:absolute;定位,注意边距问题
html
<div class="div-container"> <div class="div1">1</div> <div class="div2">2</div> </div>
css
/* 方法一 */
.div-container {
margin: 10px 0;
padding: 10px;
width: 400px;
border: 2px solid #ccc;
position: relative;
}
.div1 {
width: 100px;
height: 50px;
border: 2px solid red;
}
.div2 {
width: 100px;
height: 50px;
border: 2px solid red;
position: absolute;
/* 边距设置 */
right: 10px;
top: 10px;
}
方法二 推荐
父容器div使用 display:flex; justify-content:space-between; 即可
html
<div class="div-container2"> <div class="div3">3</div> <div class="div4">4</div> </div>
css
/* 方法二 */
.div-container2 {
margin: 10px 0;
padding: 10px;
width: 400px;
border: 2px solid #ccc;
display: flex;
justify-content: space-between;
}
.div3 {
width: 100px;
height: 50px;
border: 2px solid red;
}
.div4 {
width: 100px;
height: 50px;
border: 2px solid red;
}
方法三
父容器div使用display: flex;实现水平排列, 子div设置宽度进行填充占位
html
<div class="div-container3"> <div class="div5">5</div> <div class="div7">占位div</div> <div class="div6">6</div> </div>
css
/* 方法三 */
.div-container3 {
margin: 10px 0;
paddin【文章出处:香港多ip服务器 复制请保留原URL】g: 10px;
width: 400px;
border: 2px solid #ccc;
display: flex;
justify-content: space-between;
}
.div5 {
width: 100px;
height: 50px;
border: 2px solid red;
}
.div6 {
width: 100px;
height: 50px;
border: 2px solid red;
}
.div7 {
width: calc(100% - 100px - 100px);
height: 50px;
border: 1px solid #ccc;
}
GitHub 完整代码链接
https://github.com/gywgithub/exercise01/blob/master/div-flex/index.html
到此这篇关于div水平布局两边对齐的三种实现方法的文章就介绍到这了,更多相关div水平布局两边对齐内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
/r/n【来源:http://www.yidunidc.com/hkgf.html网络转载请说明出处】