css怎样设置table边框宽度
方法:1、利用“border-width”属性,只需要给table元素添加“border-width:宽度值;”样式即可;2、利用border属性,只需要给table元素添加“border:宽度值 solid 颜色值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置table边框宽度
我们可以通过border-width属性和border简写属性两种方法来设置table的边框宽度。
1、border-width
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.biaoge1{
border-width:5px 1px 2px 5px;
}
.biaoge2{
border-width:5px;
}
</style>
<table border="1" class="biaoge2">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<br/>
<table border="1" class="biaoge1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
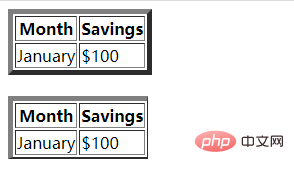
</html>输出结果:

2、border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
table{
border:5px solid black;
}
</style>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
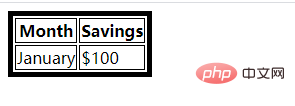
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎样设置table边框宽度的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:cc防御 http://www.558idc.com/gfip.html提供,感恩】