css中下划线样式能设置长度吗
css中能设置下划线长度,利用width和“border-bottom”属性即可;只需要给文字元素添加“文字元素{width:下划线长度值;border-bottom:下划线粗细 solid 下划线颜色;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css中下划线样式能设置长度吗
能。
在css中可以通过设置文字元素的下边框来设置文字元素的下划线,只需要通过width元素设置文字元素的宽度,也即设置文字元素的下划线。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.token1 {
width: 100px;
border-bottom: 1px solid black;
}
.token2 {
width: 200px;
border-bottom: 1px solid black;
}
</style>
</head>
<body>
<div class="token1">下划线</div>
<div class="token2">下划线</div>
</body>
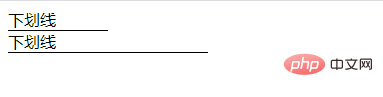
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css中下划线样式能设置长度吗的详细内容,更多请关注海外IDC网其它相关文章!
【本文来自:日本服务器 http://www.558idc.com/jap.html 复制请保留原URL】