css怎样让图片居左上角显示
方法:1、利用“元素{background-image:url(图片元素);}”语句将图片设置为元素的背景图片;2、利用“元素{background-position:left top;}”语句来定位背景图片,让背景图片居右上角显示即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样让图片居左上角显示
1、新建一个html文件,命名为test.html,用于讲解css+div怎么让背景图片div的左上角。使用div创建一个模块,用于测试。给div标签添加一个class属性,设置为mybg。

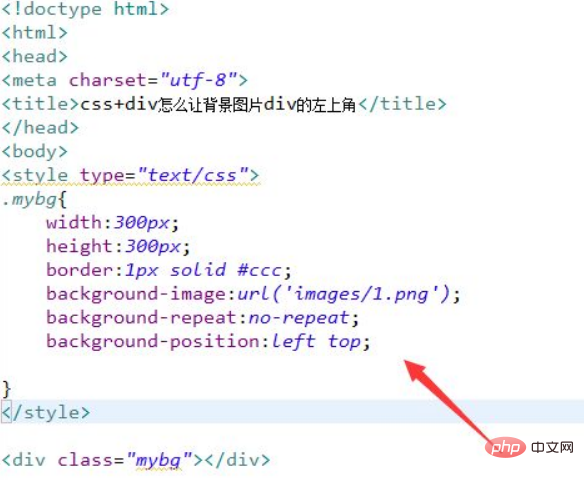
2、在css标签内,通过class设置div的样式,定义它的宽度300px,高度为300px,边框为1px。再通过background-image属性设置背景图片为1.png,通过background-repeat设置背景图片不平铺,并将background-position属性设置为“left top”,控制背景图片在左上角。

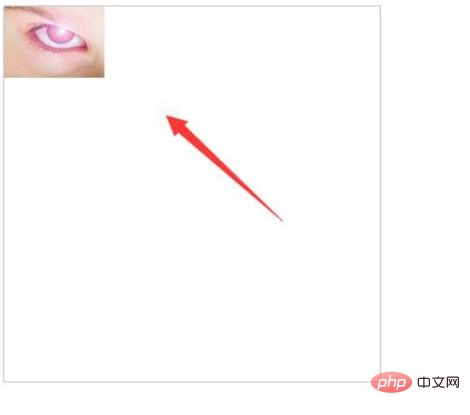
在浏览器打开test.html文件,查看实现的效果。

总结:
1、使用div创建一个模块,给div标签添加一个class属性。
2、在css标签内,通过class设置div的样式,定义它的宽度300px,高度为300px,边框为1px。
3、在css标签内,再通过background-image属性设置背景图片为1.png,通过background-repeat设置背景图片不平铺,并将background-position属性设置为“left top”,控制背景图片在左上角。
(学习视频分享:css视频教程)
以上就是css怎样让图片居左上角显示的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:阿里云代理商 http://www.558idc.com/aliyun.html 网络转载请说明出处】