CSS里怎么做图片点击有框的效果
在css中,可以利用“:active”选择器和border属性来实现图片点击有框的效果,语法为“图片元素:active{border:边框大小 solid 边框颜色;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS里怎么做图片点击有框的效果
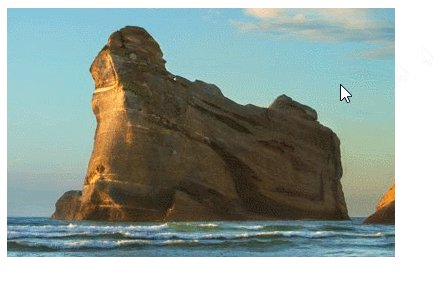
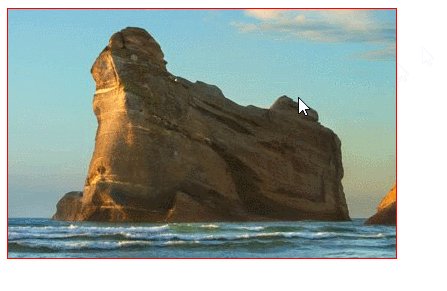
在css中可以利用:active选择器和border属性来实现点击有框的效果,:active 选择器用于选择活动链接。在一个链接上点击时,它就会成为活动的(激活的)。border属性用于设置元素的边框样式。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:388px;
height:249px;
}
div:active{
border:1px solid red;
}
</style>
<div><img src="1118.02.png"/></div>
</body>
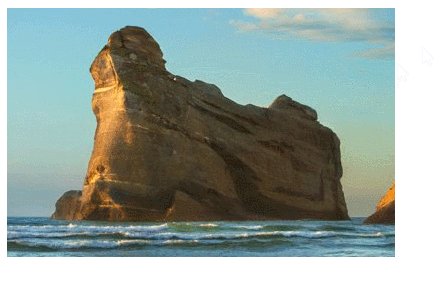
</html>输出结果:

(学习视频分享:css视频教程)
以上就是CSS里怎么做图片点击有框的效果的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:ddos攻击防御 http://www.558idc.com/aqt.html欢迎留下您的宝贵建议】