css如何让div在页面底部显示
div在页面底部显示的方法:1、给div元素添加“position:fixed;”样式,,将其设置为固定定位样式;2、给div元素添加“bottom:0;”样式,将div元素与底部的距离设置为0,即将div固定在页面底部显示。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何让div在页面底部显示
在css中,主要使用position属性来设置div的位置,若想实现div置底显示,需设置div的position属性为fixed(绝对定位), 通过bottom属性设置为0,实现置底显示。
示例如下:
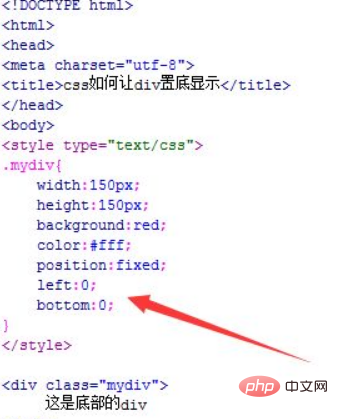
1、新建一个html文件,命名为test.html,用于讲解css如何让div置底显示。使用div标签创建一个模块,并设置其class属性为mydiv,主要用于下面通过该class来设置css样式。编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

2、在css标签内,通过mydiv类名给div设置样式,使用width设置div的宽度为150px,使用height设置div的高度为150px,使用background设置div背景颜色为红色,使用color设置文字颜色为白色。使用position设置div的位置,这里因为要使div置底显示,需要设置为fixed(绝对定位)。
在css标签内,通过left设置div距离页面左边为0px,通过bottom设置为0,实现div固定在页面底部。

3、在浏览器打开test.html文件,查看实现的效果。

总结:
1、创建一个test.html文件。
2、在文件内,使用div创建一个模块。
3、使用css设置div的宽度和高度,通过将position设置为fixed实现div绝对定位,再设置bottom为0, 实现div置底显示。
注意事项:
除了可以使用fixed外,还能使用absolute实现绝对定位。
(学习视频分享:css视频教程)
以上就是css如何让div在页面底部显示的详细内容,更多请关注海外IDC网其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】