一文了解Bootstrap中的多种图片轮播效果

1 轮播组件
轮播(Carousel)是一种幻灯片放映组件,用于在元素、图像或文本幻灯片(如旋转木马)之间循环播放。
carousel是一个幻灯片,用于循环播放一系列内容,使用css3d转换和一点JavaScript构建。它可以处理一系列图像、文本或自定义标记。它还包括对上一个/下一个控件和指示器的支持。【相关推荐:《bootstrap教程》】
在支持页面可见性API的浏览器中,当用户看不到网页时(例如浏览器选项卡处于非活动状态、浏览器窗口最小化等),轮播将避免滑动。
轮播不会自动标准化幻灯片的尺寸。因此,您可能需要使用额外的通用类别或自定义样式将内容调整成适当的大小。虽然轮播支持上一个/下一个控件和指示器,但是它们不是必备项目。可依照需求添加和自定义。
2 不同形式的轮播例子
2.1 仅幻灯片的轮播
这是一个只有幻灯片的轮播。请注意在轮播图片上存在.d-block和.w-50,以避免浏览器预设的图象对齐。 以下代码每隔5秒钟换一副图片。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="../bootstrap5/bootstrap.min.css" rel="stylesheet">
<title>轮播</title>
</head>
<body>
<div>
<br><br><br>
<div id="carouselExampleSlidesOnly" class="carousel slide" data-bs-ride="carousel">
<div>
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
</div>
<div>
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
</div>
<div>
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
</div>
</div>
</div>
</div>
<script src="../bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
2.2 带上一个和下一个控件
添加上一个和下一个控件。我们建议使用button元素,但也可以将a元素与 role="button"一起使用。需要注意的是,要设置图片大小和宽度,需要设置carousel容器的大小,图片的设置一定要w-100,充满容器,否则下一个可能看不到。
<div id="carouselExampleControls" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleControls" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
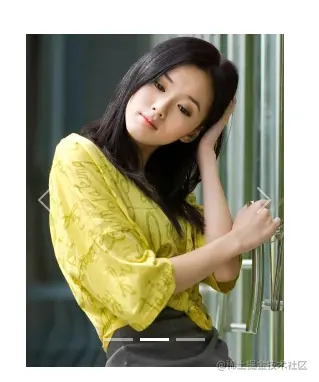
图片两侧的大于号和小于号就是上一个、下一个控件。
2.3 带指示器
指示器就是下图中三个白色的横杠,点击可直接切换到相应图片。
<div id="carouselExampleIndicators" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleIndicators" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
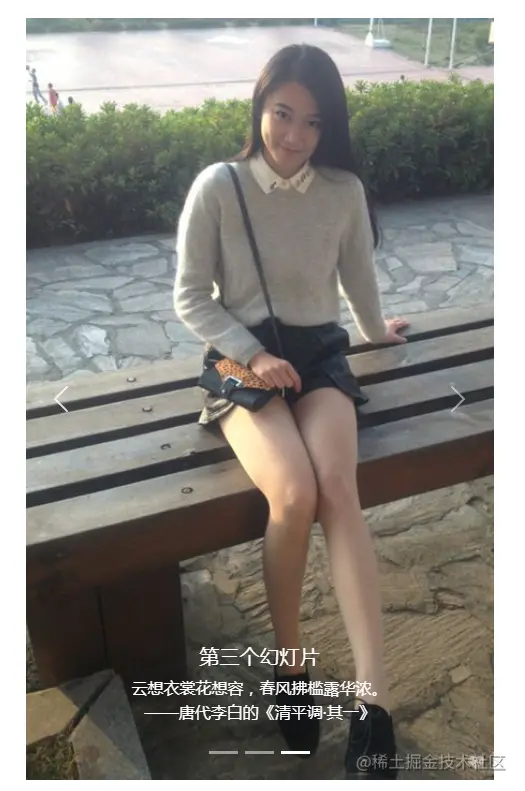
2.4 带字幕
在任意carousel-item中使用carousel-caption替幻灯片添加字幕。可以选择使用display通用类别轻易地在较小的viewport上隐藏它们,如下所示,一开始将会用d-none隐藏,并使用d-md-block让它们在中型的设备上重新显示。
<div id="carouselExampleCaptions" class="carousel slide w-50" data-bs-ride="carousel">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="../pic/3.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第一个幻灯片</h5>
<p>一枝红艳露凝香,云雨巫山枉断肠。<br>——唐代李白的《清平调·其二》</p>
</div>
</div>
<div class="carousel-item">
<img src="../pic/4.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第二个幻灯片</h5>
<p>南国有佳人,容华若桃李。<br>——汉曹植的《杂诗七首·其四》</p>
</div>
</div>
<div class="carousel-item">
<img src="../pic/6.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>第三个幻灯片</h5>
<p>云想衣裳花想容,春风拂槛露华浓。<br>
——唐代李白的《清平调·其一》</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
2.5 淡入淡出
将carousel-fade加到carousel容器中,以使用淡入淡出的取代滑动的动画效果。 这部分就不演示了,包括后面两个,都是一个参数的事情。
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-bs-ride="carousel">
2.6 设置时间间隔
在carousel-item上添加data-bs-interval=""以更改自动循环至下一个项目的延迟时间。 这个参数需要设置在每个arousel-item,时间单位是毫秒,如果设置间隔5秒,则为5000。下面是设置间隔10秒。
<div class="carousel-item active" data-bs-interval="10000">
2.7 禁用触摸切换
轮播组件支持在触摸屏设备上左/右滑动以在幻灯片之间移动。这可以使用data-bs-touch属性禁用。下面的示例既不包括 data-bs-ride属性,并且具有data-bs-interval="false" ,因此它不会自动播放。
<div id="carouselExampleControlsNoTouching" class="carousel slide" data-bs-touch="false" data-bs-interval="false">
2.8 暗变型
在carousel上添加carousel-dark以获得暗色系的控制项、指示器及字幕。控件已透过CSS属性filter从它们预设的白色充填反转。字幕与控件具有用来自定义color及background-color的额外变量。
我们以22.2.4例子添加carousel-dark为例,查看效果
<div id="carouselExampleCaptions" class="carousel carousel-dark slide w-50" data-bs-ride="carousel">

因为选择的图片色彩本身有点暗,所以用这个效果不好,如果是色彩明丽的图片会好看,大家可以试试。
更多关于bootstrap的相关知识,可访问:bootstrap基础教程!!
以上就是一文了解Bootstrap中的多种图片轮播效果的详细内容,更多请关注海外IDC网其它相关文章!
【文章原创作者:美国多ip站群服务器 http://www.558idc.com/mgzq.html